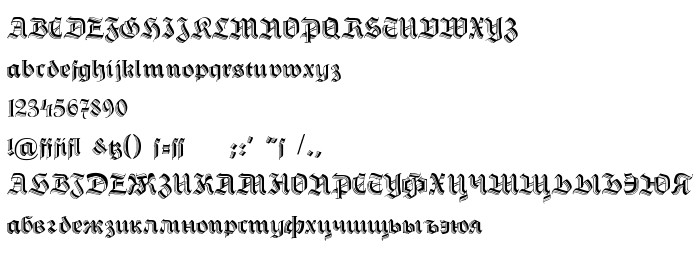
Na ovoj stranici možete preuzeti Hermann-GotischC verziju fonta Version 1.000 2010 initial release, koja pripada obitelji Hermann-GotischC (Regular ocrtavanje). Proizvođač fonta je Hermann-GotischC. Dizajner - Dieter Steffmann & A.Gophmann. Preuzmite Hermann-GotischC besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, latinični fontovi, ruski fontovi. Veličina fonta - samo 216 Kb
| Autorska prava | Copyright (c) Herbert Thannhaeuser-Dieter Steffmann (latin) A.Gophamnn (cyr.code page), 2010. All rights reserved. |
| Obitelj | Hermann-GotischC |
| Ocrtavanje | Regular |
| Uvlačenje | HerbertThannhaeuser-DieterSteffmann(latin)A.Gophamnn(cyr.codepage): Hermann-GotischC: 2010 |
| Puno ime | Hermann-GotischC |
| Verzija | Version 1.000 2010 initial release |
| Naziv PostScripta | Hermann-GotischC |
| Proizvođač | Hermann-GotischC |
| Veličina | 216 Kb |
| Zaštitni znak | Hermann-GotischC is a trademark of Herbert Thannhaeuser-Dieter Steffmann (latin) A.Gophamnn (cyr.code page). |
| Dizajner | Dieter Steffmann & A.Gophmann |
| Opis | Hermann-Gotisch geschaffen von Herbert Thannhaeuser, 1934. Digitalisiert durch Dieter Steffmann. Kreuztal. |

Možete spojiti font Hermann-GotischC sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=hermann-gotischc" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=hermann-gotischc);
Aktivirajte font u svom CSS-u:
font-family: 'Hermann-GotischC', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=hermann-gotischc" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hermann-GotischC', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hermann-GotischC!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: