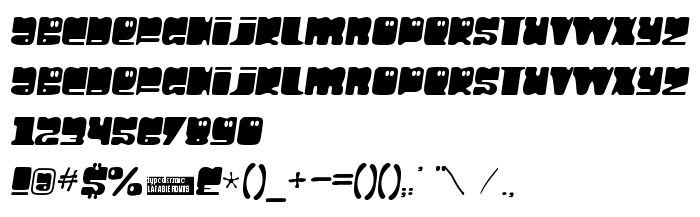
Na ovoj stranici možete preuzeti Hello Larry verziju fonta Version 2.100 2004, koja pripada obitelji Hello Larry (Regular ocrtavanje). Proizvođač fonta je Hello-Larry. Dizajner - Ray Larabie (za kontakt upotrijebite sljedeću adresu: http://www.typodermic.com). Preuzmite Hello Larry besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, fontovi za stripove, latinični fontovi. Veličina fonta - samo 46 Kb
| Autorska prava | © 1997 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Obitelj | Hello Larry |
| Ocrtavanje | Regular |
| Uvlačenje | RayLarabie: Hello Larry: 1997 |
| Puno ime | Hello Larry |
| Verzija | Version 2.100 2004 |
| Naziv PostScripta | HelloLarry |
| Proizvođač | Hello-Larry |
| Veličina | 46 Kb |
| Dizajner | Ray Larabie |
| Web adresa dizajnera | http://www.typodermic.com |
| Web adresa pružatelja | http://www.larabiefonts.com |
| Opis | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Možete spojiti font Hello Larry sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=hello-larry" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=hello-larry);
Aktivirajte font u svom CSS-u:
font-family: 'Hello Larry', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=hello-larry" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hello Larry', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hello Larry!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font:
Oh Crap »