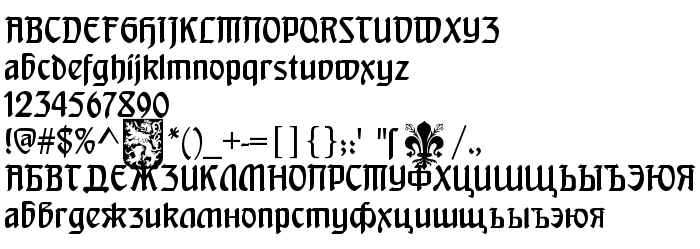
Na ovoj stranici možete preuzeti Heinrich Text verziju fonta Version 1.000 2006 initial release, koja pripada obitelji Heinrich Text (Regular ocrtavanje). Proizvođač fonta je Heinrich-Text. Dizajner - Alexandra Gophmann (za kontakt upotrijebite sljedeću adresu: [email protected]). Preuzmite Heinrich Text besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, dekorativni fontovi, latinični fontovi. Veličina fonta - samo 146 Kb
| Autorska prava | Copyright (c) Alexandra Gophmann, 2006. All rights reserved. |
| Obitelj | Heinrich Text |
| Ocrtavanje | Regular |
| Uvlačenje | AlexandraGophmann: Heinrich text: 2006 |
| Puno ime | Heinrich Text |
| Verzija | Version 1.000 2006 initial release |
| Naziv PostScripta | HeinrichText |
| Proizvođač | Heinrich-Text |
| Veličina | 146 Kb |
| Zaštitni znak | Heinrich text is a trademark of Alexandra Gophmann. |
| Dizajner | Alexandra Gophmann |
| Web adresa dizajnera | [email protected] |
| Opis | Heinrich text. Die offizielle deutsche Schrift fuer die Kataloge der Weltausstellungen 1904 und 1910. Digitalisiert und ergaenzt durch Dieter Steffmann, Kreuztal. |

Možete spojiti font Heinrich Text sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=heinrich-text" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=heinrich-text);
Aktivirajte font u svom CSS-u:
font-family: 'Heinrich Text', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=heinrich-text" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heinrich Text', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heinrich Text!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.