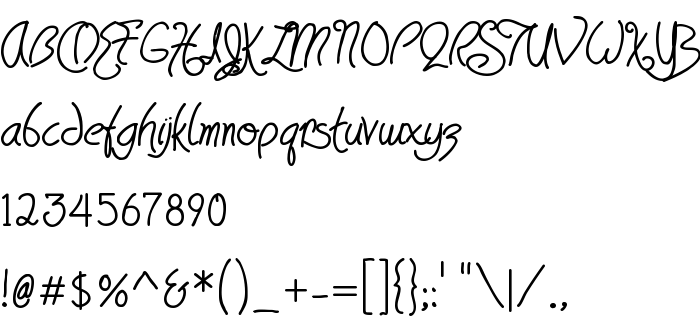
Na ovoj stranici možete preuzeti HavingWrit Heavy verziju fonta 1.0; 12-19-2003, koja pripada obitelji HavingWrit (Heavy ocrtavanje). Proizvođač fonta je HavingWrit-Heavy. Dizajner - HT. Preuzmite HavingWrit Heavy besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, latinični fontovi, rukopisni fontovi. Veličina fonta - samo 60 Kb
| Autorska prava | Copyright (c) HT, 2003. All rights reserved. |
| Obitelj | HavingWrit |
| Ocrtavanje | Heavy |
| Uvlačenje | 1.0: HavingWrit Heavy: 2003 |
| Puno ime | HavingWrit Heavy |
| Verzija | 1.0; 12-19-2003 |
| Naziv PostScripta | HavingWrit-Heavy |
| Proizvođač | HavingWrit-Heavy |
| Veličina | 60 Kb |
| Zaštitni znak | HavingWrit Heavy is a trademark of HT. |
| Dizajner | HT |
| Opis | This font is Freeware, and is intented for personal use. |
| Opis licence | You may use this font freely for any personal use. You may freely give away copies of this font as long as you include any file(s) which contain description, license, or any other information. If you want to put this font on a web site or any other media, please email me for permission. If you want to use it commercially, please contact me. |
| URL of license | mailto:[email protected] |

Možete spojiti font HavingWrit Heavy sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=havingwrit-heavy" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=havingwrit-heavy);
Aktivirajte font u svom CSS-u:
font-family: 'HavingWrit Heavy', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=havingwrit-heavy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HavingWrit Heavy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HavingWrit Heavy!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: