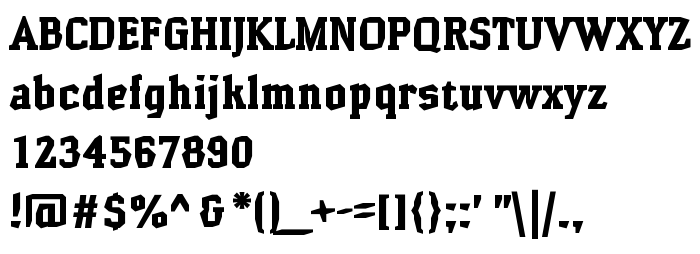
Na ovoj stranici možete preuzeti HammerheadBlack verziju fonta Macromedia Fontographer 4.1.2 22.09.2006, koja pripada obitelji HammerheadBlack (Regular ocrtavanje). Dizajner - Floodfonts. Preuzmite HammerheadBlack besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: angular, scary, serif fontovi. Veličina fonta - samo 49 Kb
| Obitelj | HammerheadBlack |
| Ocrtavanje | Regular |
| Uvlačenje | Macromedia Fontographer 4.1.2 HammerheadBlack |
| Puno ime | HammerheadBlack |
| Verzija | Macromedia Fontographer 4.1.2 22.09.2006 |
| Naziv PostScripta | HammerheadBlack |
| Veličina | 49 Kb |
| Dizajner | Floodfonts |
| Opis licence | ©2008 Floodfonts, designed by Felix Braden. This font is freeware! You are allowed to use the font for every kind of publication (electronic/print), it doesn't matter if its commercial or not. You can copy and give it away to your friends as long as the font-info-file is included with the postscript or true type data. It may not be sold, redesigned or offered for download without permission of the designer. I am looking forward to your comments, suggestions and to any information if/how you incorporated this font. www.floodfonts.com [email protected] |

Možete spojiti font HammerheadBlack sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=hammerheadblack" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=hammerheadblack);
Aktivirajte font u svom CSS-u:
font-family: 'HammerheadBlack', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=hammerheadblack" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HammerheadBlack', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HammerheadBlack!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: