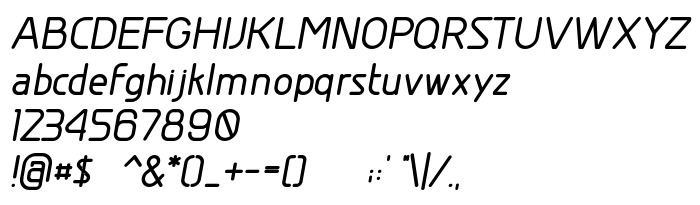
Na ovoj stranici možete preuzeti GreyscaleBasic Bold Italic verziju fonta Version 001.000, koja pripada obitelji GreyscaleBasic (Bold Italic ocrtavanje). Proizvođač fonta je GreyscaleNet. Dizajner - Greyscale. Preuzmite GreyscaleBasic Bold Italic besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: clean, oblique, paragraph. Veličina fonta - samo 66 Kb
| Obitelj | GreyscaleBasic |
| Ocrtavanje | Bold Italic |
| Uvlačenje | GreyscaleNet: GreyscaleBasic Bold Italic: 2007 |
| Puno ime | GreyscaleBasic Bold Italic |
| Verzija | Version 001.000 |
| Naziv PostScripta | GreyscaleBasic-BoldItalic |
| Proizvođač | GreyscaleNet |
| Veličina | 66 Kb |
| Zaštitni znak | GreyscaleBasic is a trademark of GreyscaleNet. |
| Dizajner | Greyscale |
| Opis licence | The GreyscaleBasic typeface is completely free to download and use in any way for any purpose desired. If you end up using the typeface in a commercial environment, please consider a donation. You dont need a paypal account to donate just a credit card, no amount is too small to keep the free fonts flowing, thanks! |

Možete spojiti font GreyscaleBasic Bold Italic sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=greyscalebasic-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=greyscalebasic-bold-italic);
Aktivirajte font u svom CSS-u:
font-family: 'GreyscaleBasic Bold Italic', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=greyscalebasic-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GreyscaleBasic Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GreyscaleBasic Bold Italic!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: