Na ovoj stranici možete preuzeti Got No Heart verziju fonta Version 2.000 2004, koja pripada obitelji Got No Heart (Regular ocrtavanje). Proizvođač fonta je Got-No-Heart. Dizajner - Ray Larabie (za kontakt upotrijebite sljedeću adresu: http://www.typodermic.com). Preuzmite Got No Heart besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, fontovi za grafite, latinični fontovi. Veličina fonta - samo 57 Kb
| Autorska prava | © 1999 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
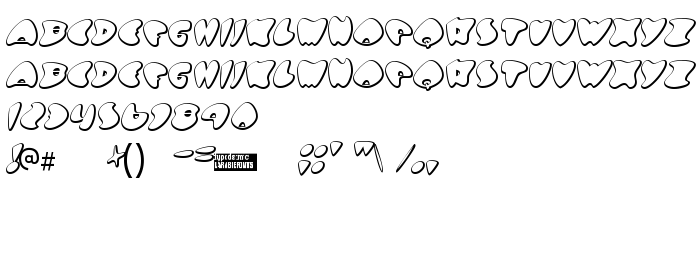
| Obitelj | Got No Heart |
| Ocrtavanje | Regular |
| Uvlačenje | RayLarabie: Got No Heart: 1999 |
| Puno ime | Got No Heart |
| Verzija | Version 2.000 2004 |
| Naziv PostScripta | GotNoHeart |
| Proizvođač | Got-No-Heart |
| Veličina | 57 Kb |
| Dizajner | Ray Larabie |
| Web adresa dizajnera | http://www.typodermic.com |
| Web adresa pružatelja | http://www.larabiefonts.com |
| Opis | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Možete spojiti font Got No Heart sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=got-no-heart" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=got-no-heart);
Aktivirajte font u svom CSS-u:
font-family: 'Got No Heart', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=got-no-heart" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Got No Heart', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Got No Heart!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: