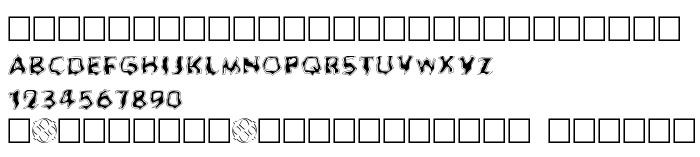
Na ovoj stranici možete preuzeti Ghoul Outline Fill verziju fonta 1.0 - Freeware - use keys a to z, 0 to 9, koja pripada obitelji Ghoul Outline Fill (Normal ocrtavanje). Proizvođač fonta je Ghoul-Outline-Fill. Dizajner - foopy.com (za kontakt upotrijebite sljedeću adresu: http://www.foopy.com). Preuzmite Ghoul Outline Fill besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, dekorativni fontovi, latinični fontovi. Veličina fonta - samo 43 Kb
| Autorska prava | http://www.foopy.com/ (Distribution permitted with readme.txt) |
| Obitelj | Ghoul Outline Fill |
| Ocrtavanje | Normal |
| Uvlačenje | Ghoul Outline Fill |
| Puno ime | Ghoul Outline Fill |
| Verzija | 1.0 - Freeware - use keys a to z, 0 to 9 |
| Naziv PostScripta | Ghoul Outline Fill |
| Proizvođač | Ghoul-Outline-Fill |
| Veličina | 43 Kb |
| Dizajner | foopy.com |
| Web adresa dizajnera | http://www.foopy.com |
| Web adresa pružatelja | http://www.foopy.com |
| Opis licence | 1.0 - Freeware - use keys a to z, 0 to 9 (Distribution permitted with readme.txt) Freeware for personal & commercial use and for use by non profit organisations. Distribution of derivative works from this font are strictly prohibited. |
| URL of license | http://www.foopy.com |

Možete spojiti font Ghoul Outline Fill sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=ghoul-outline-fill" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=ghoul-outline-fill);
Aktivirajte font u svom CSS-u:
font-family: 'Ghoul Outline Fill', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=ghoul-outline-fill" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ghoul Outline Fill', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ghoul Outline Fill!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font:
Gooey »