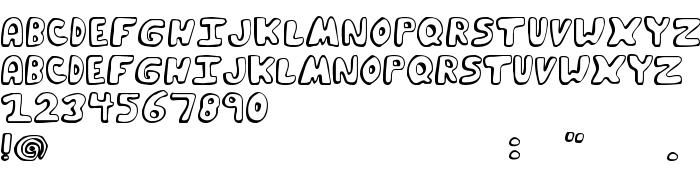
Na ovoj stranici možete preuzeti Funky Muskrat Regular verziju fonta 1999; 1.0, initial release, koja pripada obitelji Funky Muskrat (Regular ocrtavanje). Proizvođač fonta je Funky-Muskrat-Regular. Dizajner - Swat Kat (za kontakt upotrijebite sljedeću adresu: http://members.xoom.com/swat_kat). Preuzmite Funky Muskrat Regular besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: 3d fontovi, besplatni fontovi, latinični fontovi. Veličina fonta - samo 55 Kb
| Autorska prava | Copyright (c) Swat Kat, 1999. All rights reserved. Freeware. |
| Obitelj | Funky Muskrat |
| Ocrtavanje | Regular |
| Uvlačenje | SwatKat: Funky Muskrat: 1999 |
| Puno ime | Funky Muskrat Regular |
| Verzija | 1999; 1.0, initial release |
| Naziv PostScripta | FunkyMuskrat |
| Proizvođač | Funky-Muskrat-Regular |
| Veličina | 55 Kb |
| Dizajner | Swat Kat |
| Web adresa dizajnera | http://members.xoom.com/swat_kat |
| Web adresa pružatelja | http://members.xoom.com/bionictype |
| Opis | This font is freeware. Please distribute freely but only with the read me file. Created on March 23, 1999 |
| URL of license | http://members.xoom.com/bionictype |

Možete spojiti font Funky Muskrat Regular sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=funky-muskrat-regular" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=funky-muskrat-regular);
Aktivirajte font u svom CSS-u:
font-family: 'Funky Muskrat Regular', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=funky-muskrat-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Funky Muskrat Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Funky Muskrat Regular!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.