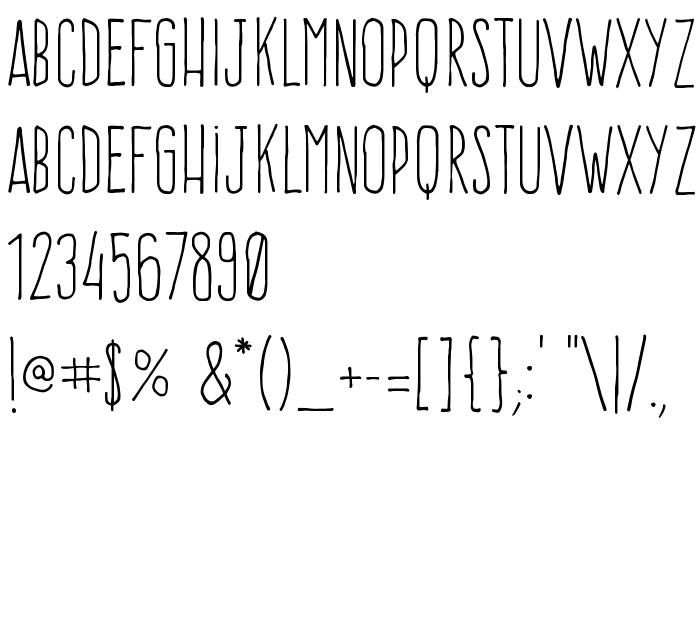
Na ovoj stranici možete preuzeti Frente H1 verziju fonta Version 1.001;PS 001.001;hotconv 1.0.56;makeotf.lib2.0.21325, koja pripada obitelji Frente H1 (Regular ocrtavanje). Dizajner - Rodrigo Brod - Estudio Frente (za kontakt upotrijebite sljedeću adresu: http://frente.cc). Preuzmite Frente H1 besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: all caps, felt-tip, narrow. Veličina fonta - samo 25 Kb
| Obitelj | Frente H1 |
| Ocrtavanje | Regular |
| Uvlačenje | 1.001;UKWN;FrenteH1-Regular |
| Puno ime | Frente H1 |
| Verzija | Version 1.001;PS 001.001;hotconv 1.0.56;makeotf.lib2.0.21325 |
| Naziv PostScripta | FrenteH1-Regular |
| Veličina | 25 Kb |
| Dizajner | Rodrigo Brod - Estudio Frente |
| Web adresa dizajnera | http://frente.cc |
| Opis licence | This font is licensed under a Creative Commons Attribution Share Alike license (http://creativecommons.org/licenses/by-sa/3.0/). Attribution-Share Alike 3.0 Unported You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). Share Alike. If you alter, transform, or build upon this work, you may distribute the resulting work only under the same, similar or a compatible license. For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |

Možete spojiti font Frente H1 sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=frente-h1" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=frente-h1);
Aktivirajte font u svom CSS-u:
font-family: 'Frente H1', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=frente-h1" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Frente H1', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Frente H1!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font:
Furore »