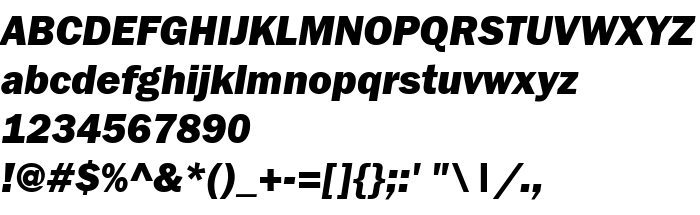
Na ovoj stranici možete preuzeti FranklinGothHeavyCTT Italic verziju fonta TrueType Maker version 3.00.00, koja pripada obitelji FranklinGothHeavyCTT (Italic ocrtavanje). Proizvođač fonta je FranklinGothHeavyCTT-Italic. Preuzmite FranklinGothHeavyCTT Italic besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, latinični fontovi, ruski fontovi. Veličina fonta - samo 59 Kb
| Autorska prava | Copyright (c) ParaGraph Intl., 1990-1995. All Rights Reserved. ITC Franklin Gothic is a registered trade mark of International Typeface Corporation. |
| Obitelj | FranklinGothHeavyCTT |
| Ocrtavanje | Italic |
| Uvlačenje | ParaGraph:FranklinGothHeavyCTT Italic:1995 |
| Puno ime | FranklinGothHeavyCTT Italic |
| Verzija | TrueType Maker version 3.00.00 |
| Naziv PostScripta | FranklinGothicHeavyC-Italic |
| Proizvođač | FranklinGothHeavyCTT-Italic |
| Veličina | 59 Kb |
| Zaštitni znak | This software is a property of ParaGraph Intl. ITC Franklin Gothic is a registered trade mark of International Typeface Corporation. |

Možete spojiti font FranklinGothHeavyCTT Italic sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=franklingothheavyctt-italic" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=franklingothheavyctt-italic);
Aktivirajte font u svom CSS-u:
font-family: 'FranklinGothHeavyCTT Italic', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=franklingothheavyctt-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FranklinGothHeavyCTT Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FranklinGothHeavyCTT Italic!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: