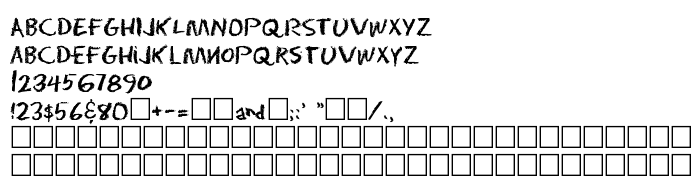
Na ovoj stranici možete preuzeti Eraser Regular verziju fonta Altsys Fontographer 3.5 4/10/92, koja pripada obitelji Eraser (Regular ocrtavanje). Dizajner - David Rakowski. Preuzmite Eraser Regular besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: all caps, casual, chalk. Veličina fonta - samo 126 Kb
| Obitelj | Eraser |
| Ocrtavanje | Regular |
| Uvlačenje | Altsys Fontographer 3.5 Eraser Regular |
| Puno ime | Eraser Regular |
| Verzija | Altsys Fontographer 3.5 4/10/92 |
| Naziv PostScripta | Eraser Regular |
| Veličina | 126 Kb |
| Zaštitni znak | Fantazia Fonts and Sounds |
| Dizajner | David Rakowski |
| Opis licence | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

Možete spojiti font Eraser Regular sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=eraser" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=eraser);
Aktivirajte font u svom CSS-u:
font-family: 'Eraser Regular', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=eraser" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Eraser Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Eraser Regular!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
« Entypo
Sljedeći font: