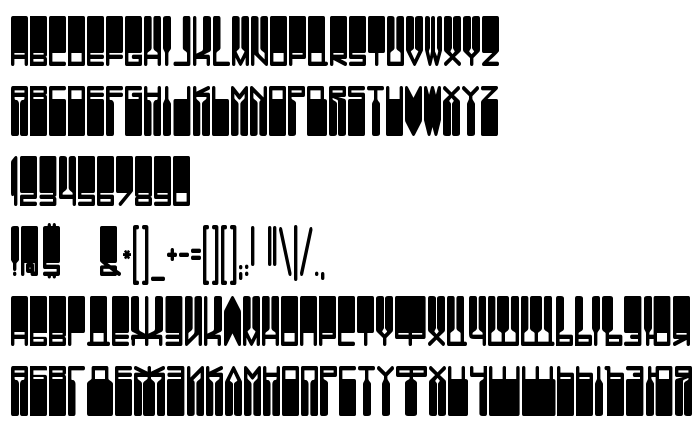
Na ovoj stranici možete preuzeti DS Vanish Medium verziju fonta Version 1.1; 2001, koja pripada obitelji DS Vanish (Medium ocrtavanje). Proizvođač fonta je DS-Vanish-Medium. Dizajner - Ray Larabie (eng.) & Nikolay Dubina (rus.) (za kontakt upotrijebite sljedeću adresu: mailto:[email protected]). Preuzmite DS Vanish Medium besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, latinični fontovi, ruski fontovi. Veličina fonta - samo 55 Kb
| Autorska prava | Copyright (c) Ray Larabie (eng.) & Nikolay Dubina (rus.), 2001. All rights reserved. |
| Obitelj | DS Vanish |
| Ocrtavanje | Medium |
| Uvlačenje | RayLarabie(eng.)&NikolayDubina(rus.): DS Vanish Medium: 2001 |
| Puno ime | DS Vanish Medium |
| Verzija | Version 1.1; 2001 |
| Naziv PostScripta | DSVanish-Medium |
| Proizvođač | DS-Vanish-Medium |
| Veličina | 55 Kb |
| Zaštitni znak | DS Vanish Medium is a trademark of the Ray Larabie (eng.) & Nikolay Dubina (rus.). |
| Dizajner | Ray Larabie (eng.) & Nikolay Dubina (rus.) |
| Web adresa dizajnera | mailto:[email protected] |
| Web adresa pružatelja | http://www.vedi.d-s.ru/ |
| Opis | Ray Larabie (eng.) - mailto:[email protected] - http://www.larabiefonts.com | Nikolay Dubina (rus.) - mailto:[email protected] - http://www.d-s.ru/ |

Možete spojiti font DS Vanish Medium sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=ds-vanish-medium" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=ds-vanish-medium);
Aktivirajte font u svom CSS-u:
font-family: 'DS Vanish Medium', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=ds-vanish-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Vanish Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Vanish Medium!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: