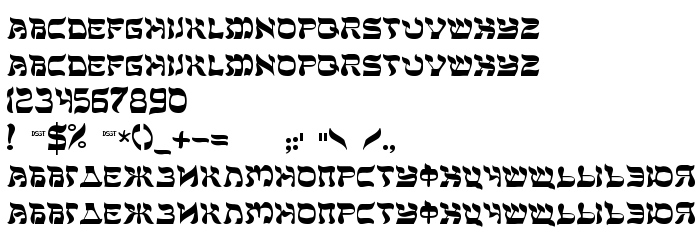
Na ovoj stranici možete preuzeti DS Sholom Medium verziju fonta Version 1.1; 1999, koja pripada obitelji DS Sholom (Medium ocrtavanje). Proizvođač fonta je DS-Sholom-Medium. Dizajner - Dubina Nikolay /[email protected]/ (za kontakt upotrijebite sljedeću adresu: mailto:[email protected]). Preuzmite DS Sholom Medium besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, latinični fontovi, ruski fontovi. Veličina fonta - samo 136 Kb
| Autorska prava | Copyright (c) Dubina Nikolay /D-Studio -- Moscow/ 1999, 1999. All rights reserved. |
| Obitelj | DS Sholom |
| Ocrtavanje | Medium |
| Uvlačenje | DubinaNikolay/D-Studio--Moscow/1999: DS Sholom Medium: 1999 |
| Puno ime | DS Sholom Medium |
| Verzija | Version 1.1; 1999 |
| Naziv PostScripta | DSSholom-Medium |
| Proizvođač | DS-Sholom-Medium |
| Veličina | 136 Kb |
| Zaštitni znak | DS Sholom Medium is a trademark of the Dubina Nikolay /D-Studio -- Moscow/ 1999. |
| Dizajner | Dubina Nikolay /[email protected]/ |
| Web adresa dizajnera | mailto:[email protected] |
| Web adresa pružatelja | http://www.wt.aha.ru/d-studio/ |
| Opis | Style of hebrew |

Možete spojiti font DS Sholom Medium sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=ds-sholom-medium" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=ds-sholom-medium);
Aktivirajte font u svom CSS-u:
font-family: 'DS Sholom Medium', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=ds-sholom-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Sholom Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Sholom Medium!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: