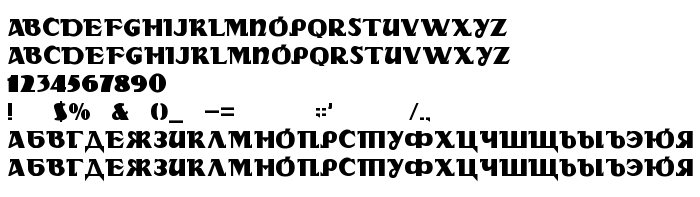
Na ovoj stranici možete preuzeti DS Rada verziju fonta Version 1.3; 1999, koja pripada obitelji DS Rada (Medium ocrtavanje). Proizvođač fonta je DS-Rada. Dizajner - Dubina Nikolay (za kontakt upotrijebite sljedeću adresu: mailto:[email protected]). Preuzmite DS Rada besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, dekorativni fontovi, latinični fontovi. Veličina fonta - samo 81 Kb
| Autorska prava | Copyright (c) DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected], 1999. All rights reserved. |
| Obitelj | DS Rada |
| Ocrtavanje | Medium |
| Uvlačenje | DSRada--DubinaNikolay--D-Studio(Moscow)----www.wt.aha.ru/d-studio/[email protected]: DS Rada: 1999 |
| Puno ime | DS Rada |
| Verzija | Version 1.3; 1999 |
| Naziv PostScripta | DSRada |
| Proizvođač | DS-Rada |
| Veličina | 81 Kb |
| Zaštitni znak | DS Rada is a trademark of the DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected]. |
| Dizajner | Dubina Nikolay |
| Web adresa dizajnera | mailto:[email protected] |
| Web adresa pružatelja | http://www.wt.aha.ru/d-studio/ |
| Opis | Original decoration cyrillic fonts. DS Rada (ukrainian poster fonts - style) |

Možete spojiti font DS Rada sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=ds-rada);
Aktivirajte font u svom CSS-u:
font-family: 'DS Rada', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Rada', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Rada!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: