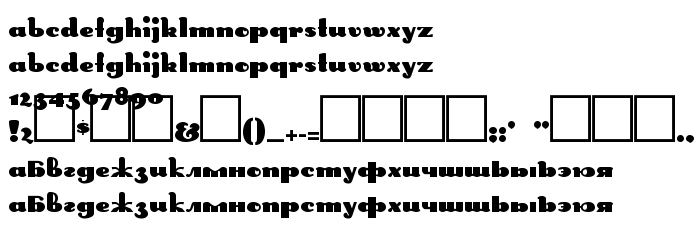
Na ovoj stranici možete preuzeti DS Rabbit Medium verziju fonta Version 1.1; 2000, koja pripada obitelji DS Rabbit (Medium ocrtavanje). Proizvođač fonta je DS-Rabbit-Medium. Dizajner - D. Rakowski (eng) & Nikolay Dubina (rus) (za kontakt upotrijebite sljedeću adresu: mailto:[email protected]). Preuzmite DS Rabbit Medium besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, dekorativni fontovi, latinični fontovi. Veličina fonta - samo 90 Kb
| Autorska prava | Copyright (c) D. Rakowski (eng) & Nikolay Dubina (rus), 2000. All rights reserved. |
| Obitelj | DS Rabbit |
| Ocrtavanje | Medium |
| Uvlačenje | D.Rakowski(eng)&NikolayDubina(rus): DS Rabbit Medium: 2000 |
| Puno ime | DS Rabbit Medium |
| Verzija | Version 1.1; 2000 |
| Naziv PostScripta | DSRabbit-Medium |
| Proizvođač | DS-Rabbit-Medium |
| Veličina | 90 Kb |
| Zaštitni znak | DS Rabbit Medium is a trademark of the D. Rakowski (eng) & Nikolay Dubina (rus). |
| Dizajner | D. Rakowski (eng) & Nikolay Dubina (rus) |
| Web adresa dizajnera | mailto:[email protected] |
| Web adresa pružatelja | http://vedi.d-s.ru/ |
| Opis | Copyright (c) D. Rakowski (eng) & Nikolay Dubina (rus), 2000. All rights reserved. |

Možete spojiti font DS Rabbit Medium sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=ds-rabbit-medium" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=ds-rabbit-medium);
Aktivirajte font u svom CSS-u:
font-family: 'DS Rabbit Medium', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=ds-rabbit-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Rabbit Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Rabbit Medium!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.