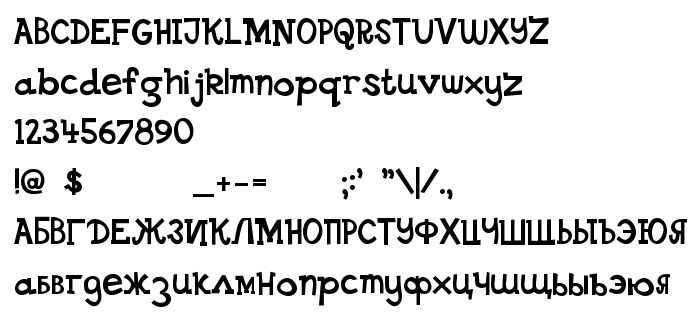
Na ovoj stranici možete preuzeti DS Goose verziju fonta Version 1.1; 2001, koja pripada obitelji DS Goose (Regular ocrtavanje). Proizvođač fonta je DS-Goose. Dizajner - David Buck (eng.) & Dubina Nikolay (rus.) (za kontakt upotrijebite sljedeću adresu: http://www.sparkytype.co.nz/). Preuzmite DS Goose besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, ćirilični fontovi, latinični fontovi. Veličina fonta - samo 70 Kb
| Autorska prava | Copyright (c) David Buck (eng.) & Dubina Nikolay (rus.), 2001. All rights reserved. |
| Obitelj | DS Goose |
| Ocrtavanje | Regular |
| Uvlačenje | DavidBuck(eng.)&DubinaNikolay(rus.): DS Goose: 2001 |
| Puno ime | DS Goose |
| Verzija | Version 1.1; 2001 |
| Naziv PostScripta | DSGoose |
| Proizvođač | DS-Goose |
| Veličina | 70 Kb |
| Zaštitni znak | DS Goose is a trademark of the David Buck (eng.) & Dubina Nikolay (rus.). |
| Dizajner | David Buck (eng.) & Dubina Nikolay (rus.) |
| Web adresa dizajnera | http://www.sparkytype.co.nz/ |
| Web adresa pružatelja | http://vedi.d-s.ru/ |
| Opis | This is a free font from the Chankstore, www.chank.com. This font is for your personal or commercial use, but if you use this font commercially, please buy some more fonts from http://www.chank.com/fonts/index.html |

Možete spojiti font DS Goose sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=ds-goose" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=ds-goose);
Aktivirajte font u svom CSS-u:
font-family: 'DS Goose', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=ds-goose" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Goose', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Goose!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: