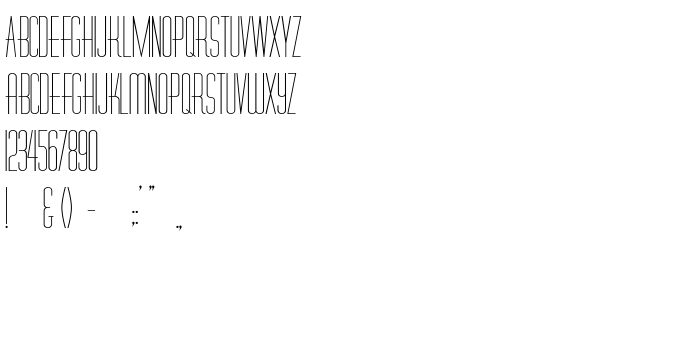
Na ovoj stranici možete preuzeti Diner-Regular verziju fonta -------------- d:\aff09\DINER-RE.FF1 ----------, koja pripada obitelji Diner-Regular (Regular ocrtavanje). Dizajner - David Rakowski. Preuzmite Diner-Regular besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: art deco, headings, monolinear. Veličina fonta - samo 15 Kb
| Obitelj | Diner-Regular |
| Ocrtavanje | Regular |
| Uvlačenje | -------:Diner-Regular Regular:----- |
| Puno ime | Diner-Regular |
| Verzija | -------------- d:\aff09\DINER-RE.FF1 ---------- |
| Naziv PostScripta | Diner-Regular |
| Veličina | 15 Kb |
| Dizajner | David Rakowski |
| Opis licence | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

Možete spojiti font Diner-Regular sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=diner-regular" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=diner-regular);
Aktivirajte font u svom CSS-u:
font-family: 'Diner-Regular', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=diner-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Diner-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Diner-Regular!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: