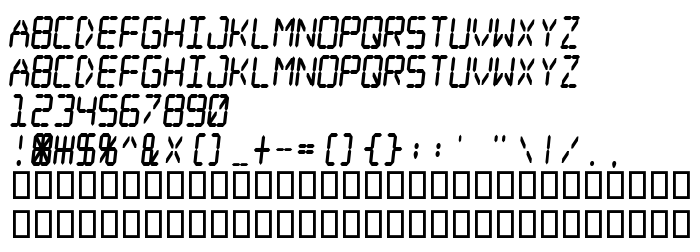
Na ovoj stranici možete preuzeti Digital dream Fat Skew Narrow verziju fonta 2, koja pripada obitelji Digital dream Fat Skew Narrow (Regular ocrtavanje). Dizajner - pizzadude.dk. Preuzmite Digital dream Fat Skew Narrow besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: high-tech, led. Veličina fonta - samo 32 Kb
| Obitelj | Digital dream Fat Skew Narrow |
| Ocrtavanje | Regular |
| Uvlačenje | Digital dream FatSkewNarrow |
| Puno ime | Digital dream Fat Skew Narrow |
| Verzija | 2 |
| Naziv PostScripta | DigitaldreamFatSkewNarrow |
| Veličina | 32 Kb |
| Dizajner | pizzadude.dk |
| Opis licence | All fonts designed and copyrighted Jakob Fischer / pizzadude.dk The fonts are provided free for personal or commercial use, however they may not be redistributed, sold or modified without the permission of Jakob Fischer / pizzadude.dk. I have decided to let people use my freeware fonts without paying the usual $US25 commercial fee - but, I urge people to buy one of my commercial fonts as compensation and/or creating a link to www.pizzadude.dk Jakob Fischer / pizzadude.dk is not liable for any damage resulting from the use of these fonts. |

Možete spojiti font Digital dream Fat Skew Narrow sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=digital-dream-fat-skew-narrow" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=digital-dream-fat-skew-narrow);
Aktivirajte font u svom CSS-u:
font-family: 'Digital dream Fat Skew Narrow', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=digital-dream-fat-skew-narrow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Digital dream Fat Skew Narrow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Digital dream Fat Skew Narrow!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: