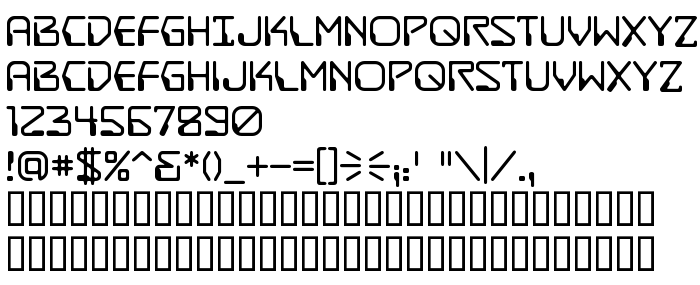
Na ovoj stranici možete preuzeti DestructoBeam BB verziju fonta Version 1.000 2006 initial release, koja pripada obitelji DestructoBeam BB (Regular ocrtavanje). Proizvođač fonta je DestructoBeam-BB. Dizajner - Nate Piekos (za kontakt upotrijebite sljedeću adresu: http://www.blambot.com). Preuzmite DestructoBeam BB besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: cyber fontovi, latinični fontovi. Veličina fonta - samo 31 Kb
| Autorska prava | Copyright (c) 2006 by Nate Piekos. Blambot.com. All rights reserved. |
| Obitelj | DestructoBeam BB |
| Ocrtavanje | Regular |
| Uvlačenje | NatePiekos.Blambot.com: DestructoBeam BB: 2006 |
| Puno ime | DestructoBeam BB |
| Verzija | Version 1.000 2006 initial release |
| Naziv PostScripta | DestructoBeamBB |
| Proizvođač | DestructoBeam-BB |
| Veličina | 31 Kb |
| Zaštitni znak | DestructoBeam BB is a trademark of Nate Piekos. Blambot.com. |
| Dizajner | Nate Piekos |
| Web adresa dizajnera | http://www.blambot.com |
| Opis | Copyright (c) 2006 by Nate Piekos. Blambot.com. All rights reserved. |
| URL of license | http://www.blambot.com/license.shtml |

Možete spojiti font DestructoBeam BB sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=destructobeam-bb" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=destructobeam-bb);
Aktivirajte font u svom CSS-u:
font-family: 'DestructoBeam BB', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=destructobeam-bb" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DestructoBeam BB', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DestructoBeam BB!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: