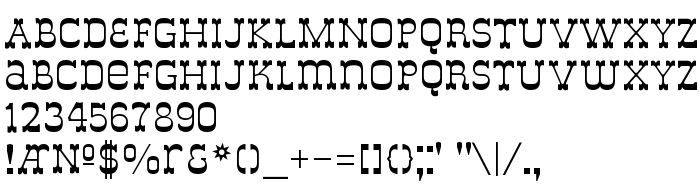
Na ovoj stranici možete preuzeti DeLouisville-Bold verziju fonta OTF 1.000;PS 001.000;Core 1.0.29, koja pripada obitelji DeLouisville (Bold ocrtavanje). Proizvođač fonta je DeLouisville-Bold. Preuzmite DeLouisville-Bold besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, latinični fontovi, zapadni fontovi. Veličina fonta - samo 29 Kb
| Autorska prava | Copyright (c) James Arboghast 2004. All rights reserved worldwide. Published 2004 by Sentinel Type. Freeware. This typeface is free. You may use it free of charge for any personal or non-profit use. For commercial use you must purchase a commercial licens |
| Obitelj | DeLouisville |
| Ocrtavanje | Bold |
| Uvlačenje | 1.000;ST;DeLouisville-Bold |
| Puno ime | DeLouisville-Bold |
| Verzija | OTF 1.000;PS 001.000;Core 1.0.29 |
| Naziv PostScripta | DeLouisville-Bold |
| Proizvođač | DeLouisville-Bold |
| Veličina | 29 Kb |
| Zaštitni znak | De Louisville is a trademark of Sentinel Type |
| Opis | Copyright (c) James Arboghast 2004. All rights reserved worldwide. Published 2004 by Sentinel Type. Freeware. This typeface is free. You may use it free of charge for any personal or non-profit use. For commercial use you must purchase a commercial license: www.myfonts.com. Read enclosed text file for details. |

Možete spojiti font DeLouisville-Bold sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=delouisville-bold" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=delouisville-bold);
Aktivirajte font u svom CSS-u:
font-family: 'DeLouisville-Bold', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=delouisville-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DeLouisville-Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DeLouisville-Bold!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
« Clam Dip
Sljedeći font: