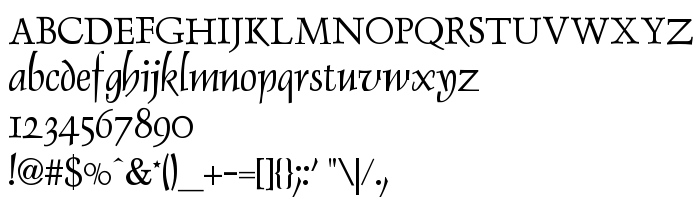
Na ovoj stranici možete preuzeti Dauphin, koja pripada obitelji Dauphin (Regular ocrtavanje). Proizvođač fonta je Dauphin. Preuzmite Dauphin besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: dekorativni fontovi, latinični fontovi. Veličina fonta - samo 44 Kb
| Autorska prava | Copyright (c) 1992 Corel Corporation. All Rights Reserved. |
| Obitelj | Dauphin |
| Ocrtavanje | Regular |
| Uvlačenje | Dauphin Plain |
| Puno ime | Dauphin |
| Naziv PostScripta | DauphinPlain |
| Proizvođač | Dauphin |
| Veličina | 44 Kb |

Možete spojiti font Dauphin sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=dauphin" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=dauphin);
Aktivirajte font u svom CSS-u:
font-family: 'Dauphin', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=dauphin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dauphin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dauphin!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: