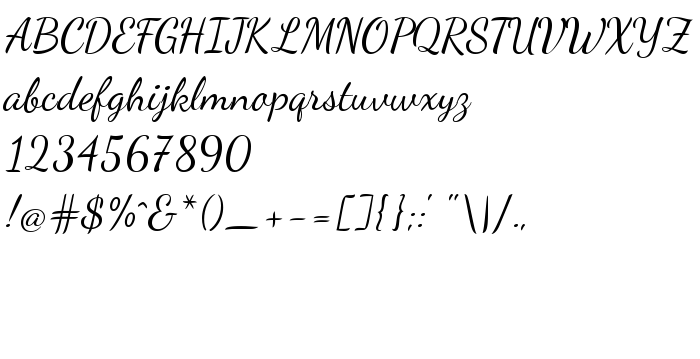
Na ovoj stranici možete preuzeti Dancing Script OT verziju fonta Version 1.000, koja pripada obitelji Dancing Script OT (Regular ocrtavanje). Proizvođač fonta je Pablo Impallari. www.impallari.com. Dizajner - Impallari Type. Preuzmite Dancing Script OT besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: cursive, cute, feminine. Veličina fonta - samo 27 Kb
| Obitelj | Dancing Script OT |
| Ocrtavanje | Regular |
| Uvlačenje | FONTLAB:OTFEXPORT |
| Puno ime | Dancing Script OT |
| Verzija | Version 1.000 |
| Naziv PostScripta | DancingScriptOT |
| Proizvođač | Pablo Impallari. www.impallari.com |
| Veličina | 27 Kb |
| Zaštitni znak | Dancing Script OT is a trademark of Pablo Impallari. www.impallari.com. |
| Dizajner | Impallari Type |
| Opis licence | Copyright (c) 2010, Pablo Impallari (www.impallari.com|[email protected]), with Reserved Font Name Lobster. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Dancing Script OT sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=dancing-script-ot" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=dancing-script-ot);
Aktivirajte font u svom CSS-u:
font-family: 'Dancing Script OT', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=dancing-script-ot" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dancing Script OT', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dancing Script OT!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: