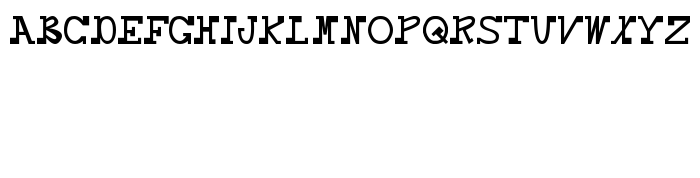
Na ovoj stranici možete preuzeti daBossCAPS verziju fonta Version 0 May 28, 2003, initial release, koja pripada obitelji daBoss (justCAPS ocrtavanje). Proizvođač fonta je daBossCAPS. Dizajner - dibujado (za kontakt upotrijebite sljedeću adresu: http://dibujado.port5.com). Preuzmite daBossCAPS besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: blagdanski fontovi, latinični fontovi. Veličina fonta - samo 15 Kb
| Autorska prava | This is daBoss, a *dibujado* font. |
| Obitelj | daBoss |
| Ocrtavanje | justCAPS |
| Uvlačenje | daBoss:Version 0 |
| Puno ime | daBossCAPS |
| Verzija | Version 0 May 28, 2003, initial release |
| Naziv PostScripta | daBoss |
| Proizvođač | daBossCAPS |
| Veličina | 15 Kb |
| Zaštitni znak | This is daBoss, a *dibujado* font. |
| Dizajner | dibujado |
| Web adresa dizajnera | http://dibujado.port5.com |
| Opis | daBoss is created with the Font Creator Program from High-Logic.com |
| Opis licence | ... is a(nother) *dibujado* font ... contains CAPS only; check back soon for a full(er) character version ... was made with High-Logic's Font Creator Program 4.0 (can somebody tell me how to merge glyphs? it isn't very evident ...) ... peace! |

Možete spojiti font daBossCAPS sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=dabosscaps" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=dabosscaps);
Aktivirajte font u svom CSS-u:
font-family: 'daBossCAPS', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=dabosscaps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'daBossCAPS', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with daBossCAPS!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: