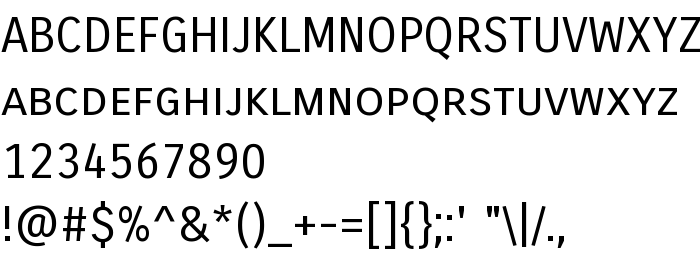
Na ovoj stranici možete preuzeti Carrois Gothic SC verziju fonta Version 1.001, koja pripada obitelji Carrois Gothic SC (Regular ocrtavanje). Proizvođač fonta je Ralph du Carrois. Dizajner - Ralph du Carrois (za kontakt upotrijebite sljedeću adresu: http://www.carrois.com). Preuzmite Carrois Gothic SC besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: condensed, paragraph, sans, grotesque. Veličina fonta - samo 40 Kb
| Obitelj | Carrois Gothic SC |
| Ocrtavanje | Regular |
| Uvlačenje | RalphduCarrois: Carrois Gothic SC: 2011 |
| Puno ime | Carrois Gothic SC |
| Verzija | Version 1.001 |
| Naziv PostScripta | CarroisGothicSC-Regular |
| Proizvođač | Ralph du Carrois |
| Veličina | 40 Kb |
| Zaštitni znak | Carrois is a trademark of Ralph du Carrois. |
| Dizajner | Ralph du Carrois |
| Web adresa dizajnera | http://www.carrois.com |
| Web adresa pružatelja | http://www.carrois.com |
| Opis licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Carrois Gothic SC sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=carrois-gothic-sc" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=carrois-gothic-sc);
Aktivirajte font u svom CSS-u:
font-family: 'Carrois Gothic SC', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=carrois-gothic-sc" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Carrois Gothic SC', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Carrois Gothic SC!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: