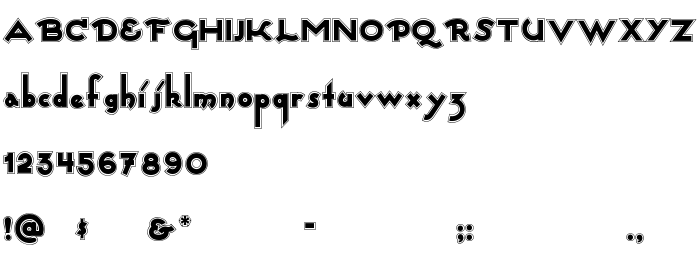
Na ovoj stranici možete preuzeti CaptainSwabby verziju fonta Converted from e:\nickfo~1\CAS_____.TF1 by ALLTYPE, koja pripada obitelji CaptainSwabby (Regular ocrtavanje). Proizvođač fonta je CaptainSwabby. Preuzmite CaptainSwabby besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: fontovi za stripove, latinični fontovi. Veličina fonta - samo 107 Kb
| Autorska prava | (c) 1999 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Obitelj | CaptainSwabby |
| Ocrtavanje | Regular |
| Uvlačenje | ALLTYPE:CaptainSwabby Regular:ATECH |
| Puno ime | CaptainSwabby |
| Verzija | Converted from e:\nickfo~1\CAS_____.TF1 by ALLTYPE |
| Naziv PostScripta | CaptainSwabby |
| Proizvođač | CaptainSwabby |
| Veličina | 107 Kb |

Možete spojiti font CaptainSwabby sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=captainswabby" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=captainswabby);
Aktivirajte font u svom CSS-u:
font-family: 'CaptainSwabby', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=captainswabby" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CaptainSwabby', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CaptainSwabby!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font:
Flubber »