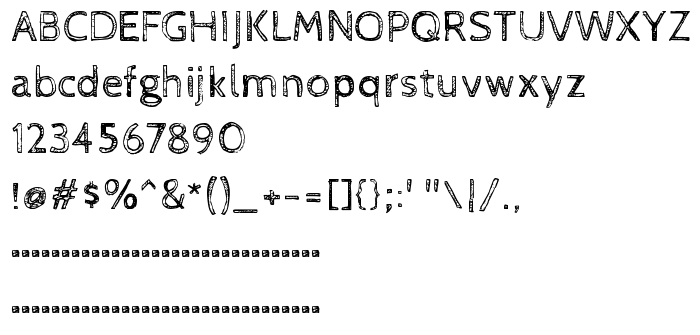
Na ovoj stranici možete preuzeti CabinSketch verziju fonta Version 1.002, koja pripada obitelji CabinSketch (Regular ocrtavanje). Proizvođač fonta je Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com. Dizajner - Pablo Impallari (za kontakt upotrijebite sljedeću adresu: www.impallari.com). Preuzmite CabinSketch besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: distressed, grunge, handrawn. Veličina fonta - samo 161 Kb
| Obitelj | CabinSketch |
| Ocrtavanje | Regular |
| Uvlačenje | PabloImpallari.www.impallari.comIginoMarini.www.ikern.com: CabinSketch: 2011 |
| Puno ime | CabinSketch |
| Verzija | Version 1.002 |
| Naziv PostScripta | CabinSketch |
| Proizvođač | Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com |
| Veličina | 161 Kb |
| Zaštitni znak | CabinSketch is a trademark of Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com. |
| Dizajner | Pablo Impallari |
| Web adresa dizajnera | www.impallari.com |
| Web adresa pružatelja | www.impallari.com |
| Opis licence | Copyright (c) 2010, Pablo Impallari (www.impallari.com|[email protected]), with Reserved Font Name Cabin Sketch. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font CabinSketch sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=cabinsketch" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=cabinsketch);
Aktivirajte font u svom CSS-u:
font-family: 'CabinSketch', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=cabinsketch" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CabinSketch', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CabinSketch!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: