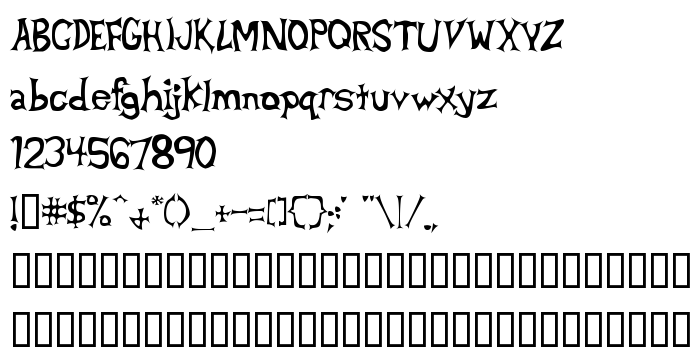
Na ovoj stranici možete preuzeti Beta Dance verziju fonta 1.0 10/2/97, koja pripada obitelji Beta Dance (Regular ocrtavanje). Proizvođač fonta je Beta-Dance. Dizajner - Ben McGehee (za kontakt upotrijebite sljedeću adresu: mailto:[email protected]). Preuzmite Beta Dance besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, horor fontovi, latinični fontovi. Veličina fonta - samo 87 Kb
| Autorska prava | Freeware from: UnAuthorized Type |
| Obitelj | Beta Dance |
| Ocrtavanje | Regular |
| Uvlačenje | Macromedia Fontographer 4.1 Beta Dance |
| Puno ime | Beta Dance |
| Verzija | 1.0 10/2/97 |
| Naziv PostScripta | BetaDance |
| Proizvođač | Beta-Dance |
| Veličina | 87 Kb |
| Zaštitni znak | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Dizajner | Ben McGehee |
| Web adresa dizajnera | mailto:[email protected] |
| Web adresa pružatelja | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Opis | This version includes upper and lowercase letters, punctuation, and many international characters. I also included some UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). Alpha Dance is pretty cool. But as I was playing with it, I realized that the straight lines didn't look as good as I thought they would. So I thought, "Hey, make it a little more rounded." So I did. I am now realizing that the Alpha was in reference to the stage of creation of the font. As you can see, this one is in Beta. Maybe I'll bring it out of Beta one day. Or not. |
| Opis licence | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Možete spojiti font Beta Dance sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=beta-dance" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=beta-dance);
Aktivirajte font u svom CSS-u:
font-family: 'Beta Dance', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=beta-dance" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Beta Dance', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Beta Dance!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: