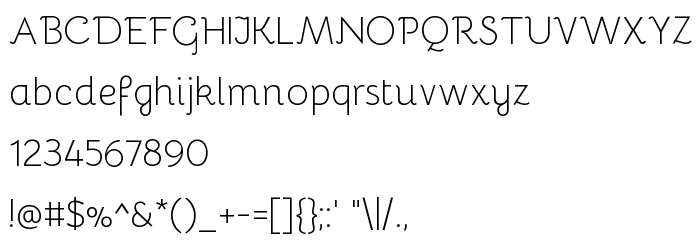
Na ovoj stranici možete preuzeti Bellota Light verziju fonta Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329, koja pripada obitelji Bellota Light (Regular ocrtavanje). Proizvođač fonta je Kemie Guaida. Dizajner - Kemie Guaida (za kontakt upotrijebite sljedeću adresu: http://www.pixilate.com). Preuzmite Bellota Light besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: cute, swashed. Veličina fonta - samo 67 Kb
| Obitelj | Bellota Light |
| Ocrtavanje | Regular |
| Uvlačenje | 1.000;PIXL;Bellota-Light |
| Puno ime | Bellota Light |
| Verzija | Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 |
| Naziv PostScripta | Bellota-Light |
| Proizvođač | Kemie Guaida |
| Veličina | 67 Kb |
| Zaštitni znak | Bellota is a trademark of Kemie Guaida. |
| Dizajner | Kemie Guaida |
| Web adresa dizajnera | http://www.pixilate.com |
| Web adresa pružatelja | http://www.pixilate.com |
| Opis licence | Copyright (c) 2012 Kemie Guaida (www.pixilate.com), Based on the font "Snippet" by Gesine Todt with Reserved Font Name "Bellota". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Bellota Light sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=bellota-light" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=bellota-light);
Aktivirajte font u svom CSS-u:
font-family: 'Bellota Light', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=bellota-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bellota Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bellota Light!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: