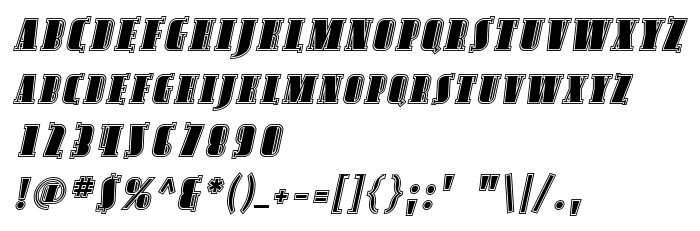
Na ovoj stranici možete preuzeti Avondale SC Inline Italic verziju fonta Version 1.0; 2001; initial release, koja pripada obitelji Avondale SC Inline (Italic ocrtavanje). Proizvođač fonta je Avondale-SC-Inline-Italic. Dizajner - Derek Vogelpohl. Preuzmite Avondale SC Inline Italic besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: dekorativni fontovi, latinični fontovi. Veličina fonta - samo 89 Kb
| Autorska prava | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. |
| Obitelj | Avondale SC Inline |
| Ocrtavanje | Italic |
| Uvlačenje | DerekVogelpohl: Avondale SC Inline Italic: 2001 |
| Puno ime | Avondale SC Inline Italic |
| Verzija | Version 1.0; 2001; initial release |
| Naziv PostScripta | AvondaleSCInline-Italic |
| Proizvođač | Avondale-SC-Inline-Italic |
| Veličina | 89 Kb |
| Zaštitni znak | Avondale SC - Inline Italic is a trademark of Apostrophic Laboratories. |
| Dizajner | Derek Vogelpohl |
| Opis | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. Avondale SC - Inline Italic is a trademark of Apostrophic Laboratories. |

Možete spojiti font Avondale SC Inline Italic sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=avondale-sc-inline-italic" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=avondale-sc-inline-italic);
Aktivirajte font u svom CSS-u:
font-family: 'Avondale SC Inline Italic', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=avondale-sc-inline-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Avondale SC Inline Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Avondale SC Inline Italic!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: