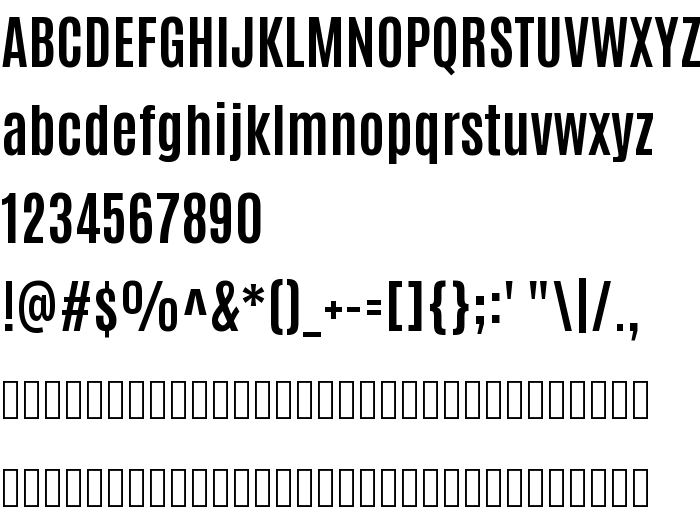
Na ovoj stranici možete preuzeti Antonio Bold verziju fonta Version 1 ; ttfautohint (v0.94.20-1c74) -l 8 -r 50 -G 200 -x 0 -w "gG" -W -c, koja pripada obitelji Antonio (Bold ocrtavanje). Proizvođač fonta je Vernon Adams. Dizajner - Vernon Adams (za kontakt upotrijebite sljedeću adresu: http://newtypography.co.uk). Preuzmite Antonio Bold besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: condensed, headings, headline. Veličina fonta - samo 48 Kb
| Obitelj | Antonio |
| Ocrtavanje | Bold |
| Uvlačenje | Antonio Bold |
| Puno ime | Antonio Bold |
| Verzija | Version 1 ; ttfautohint (v0.94.20-1c74) -l 8 -r 50 -G 200 -x 0 -w "gG" -W -c |
| Naziv PostScripta | Antonio-Bold |
| Proizvođač | Vernon Adams |
| Veličina | 48 Kb |
| Zaštitni znak | Antonio is a trademark of vernon adams. |
| Dizajner | Vernon Adams |
| Web adresa dizajnera | http://newtypography.co.uk |
| Web adresa pružatelja | http://newtypography.co.uk |
| Opis licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Antonio Bold sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=antonio-bold" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=antonio-bold);
Aktivirajte font u svom CSS-u:
font-family: 'Antonio Bold', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=antonio-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Antonio Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Antonio Bold!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: