Na ovoj stranici možete preuzeti Almonte Snow verziju fonta Version 2.000 2004, koja pripada obitelji Almonte Snow (Regular ocrtavanje). Proizvođač fonta je Almonte-Snow. Dizajner - Ray Larabie (za kontakt upotrijebite sljedeću adresu: http://www.typodermic.com). Preuzmite Almonte Snow besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, dekorativni fontovi, latinični fontovi. Veličina fonta - samo 61 Kb
| Autorska prava | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
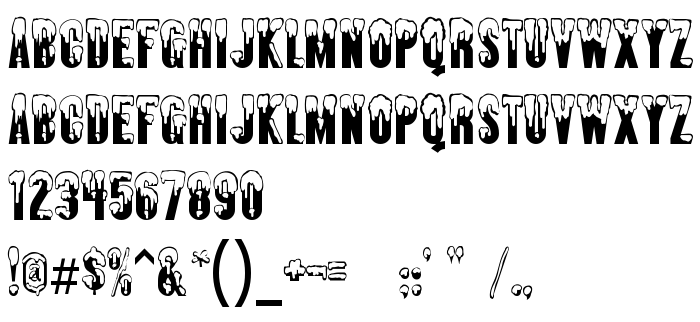
| Obitelj | Almonte Snow |
| Ocrtavanje | Regular |
| Uvlačenje | RayLarabie: Almonte Snow: 2000 |
| Puno ime | Almonte Snow |
| Verzija | Version 2.000 2004 |
| Naziv PostScripta | AlmonteSnow |
| Proizvođač | Almonte-Snow |
| Veličina | 61 Kb |
| Dizajner | Ray Larabie |
| Web adresa dizajnera | http://www.typodermic.com |
| Web adresa pružatelja | http://www.larabiefonts.com |
| Opis | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Možete spojiti font Almonte Snow sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=almonte-snow" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=almonte-snow);
Aktivirajte font u svom CSS-u:
font-family: 'Almonte Snow', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=almonte-snow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Almonte Snow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Almonte Snow!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: