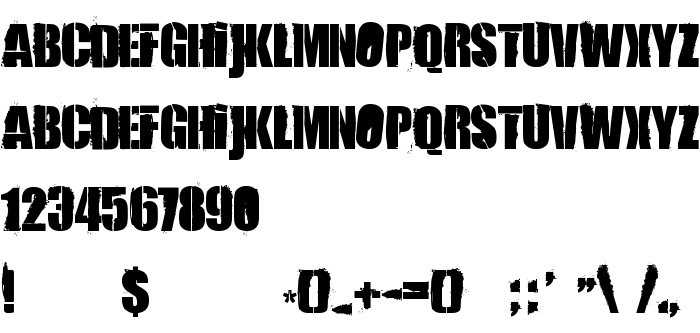
Na ovoj stranici možete preuzeti 84 Rock! verziju fonta Version 1.00 December 30, 2006, initial release, koja pripada obitelji 84 Rock! (Regular ocrtavanje). Proizvođač fonta je 84-Rock!. Dizajner - Jonathan Paquette. Preuzmite 84 Rock! besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: dekorativni fontovi, latinični fontovi. Veličina fonta - samo 63 Kb
| Autorska prava | Charles S. © Jonathan Paquette, 2006. Tous droits réservés |
| Obitelj | 84 Rock! |
| Ocrtavanje | Regular |
| Uvlačenje | 84 Rock!:Version 1.00 |
| Puno ime | 84 Rock! |
| Verzija | Version 1.00 December 30, 2006, initial release |
| Naziv PostScripta | 84Rock! |
| Proizvođač | 84-Rock! |
| Veličina | 63 Kb |
| Zaštitni znak | Charles S. © Jonathan Paquette 2006 |
| Dizajner | Jonathan Paquette |
| Opis | This font was created using Font Creator 5.0 from High-Logic.com |

Možete spojiti font 84 Rock! sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=84-rock" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=84-rock);
Aktivirajte font u svom CSS-u:
font-family: '84 Rock!', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=84-rock" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '84 Rock!', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 84 Rock!!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: