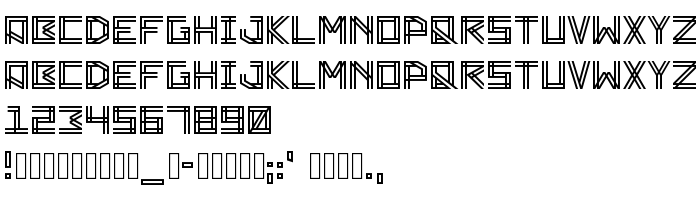
Na ovoj stranici možete preuzeti Zambajoun verziju fonta Version 1.00, koja pripada obitelji Zambajoun (Regular ocrtavanje). Dizajner - Vertigo Design (za kontakt upotrijebite sljedeću adresu: http://www.vertigodesign.it/). Preuzmite Zambajoun besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: all caps, multilinear. Veličina fonta - samo 10 Kb
| Obitelj | Zambajoun |
| Ocrtavanje | Regular |
| Uvlačenje | 1.00; Zambajoun |
| Puno ime | Zambajoun |
| Verzija | Version 1.00 |
| Naziv PostScripta | Zambajoun |
| Veličina | 10 Kb |
| Dizajner | Vertigo Design |
| Web adresa dizajnera | http://www.vertigodesign.it/ |
| Opis licence | Creative Commons Attribution 3.0 Unported (http://creativecommons.org/licenses/by/3.0/) You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |

Možete spojiti font Zambajoun sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=zambajoun" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=zambajoun);
Aktivirajte font u svom CSS-u:
font-family: 'Zambajoun', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=zambajoun" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Zambajoun', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Zambajoun!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font:
Zantroke »