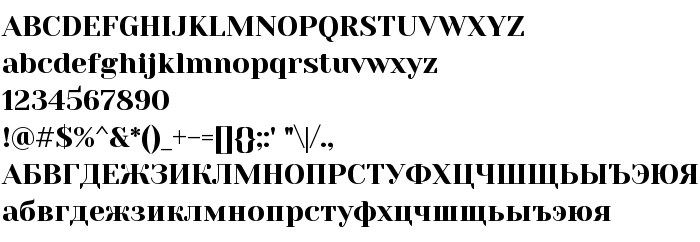
Na ovoj stranici možete preuzeti Yeseva One verziju fonta Version 2.000, koja pripada obitelji Yeseva One (Regular ocrtavanje). Proizvođač fonta je Jovanny Lemonad. Dizajner - Jovanny Lemonad (za kontakt upotrijebite sljedeću adresu: http://jovanny.ru). Preuzmite Yeseva One besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: architectural, ćirilični fontovi, high contrast. Veličina fonta - samo 49 Kb
| Obitelj | Yeseva One |
| Ocrtavanje | Regular |
| Uvlačenje | JovannyLemonad: Yeseva One: 2011-2012 |
| Puno ime | Yeseva One |
| Verzija | Version 2.000 |
| Naziv PostScripta | YesevaOne |
| Proizvođač | Jovanny Lemonad |
| Veličina | 49 Kb |
| Zaštitni znak | Yeseva One is a trademark of Jovanny Lemonad. |
| Dizajner | Jovanny Lemonad |
| Web adresa dizajnera | http://jovanny.ru |
| Web adresa pružatelja | http://jovanny.ru |
| Opis licence | Copyright (c) May 20, 2011, Jovanny Lemonad ([email protected]), with Reserved Font Name "Yeseva" and "Yeseva One". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Yeseva One sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=yeseva-one" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=yeseva-one);
Aktivirajte font u svom CSS-u:
font-family: 'Yeseva One', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=yeseva-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yeseva One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yeseva One!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: