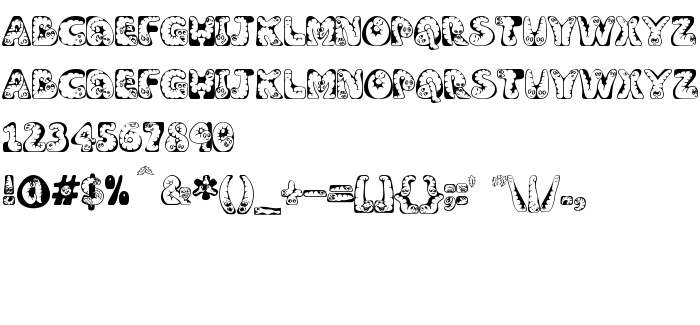
Na ovoj stranici možete preuzeti Wiggles verziju fonta March 2001: [email protected], koja pripada obitelji Wiggles (Regular ocrtavanje). Proizvođač fonta je Wiggles. Dizajner - Jessica Slater (za kontakt upotrijebite sljedeću adresu: mailto:[email protected]). Preuzmite Wiggles besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: dekorativni fontovi, latinični fontovi, umjetnički fontovi. Veličina fonta - samo 249 Kb
| Autorska prava | © 2001, Jessica Slater. All rights reserved. For more information email [email protected] or visit www.apostrophiclab.com |
| Obitelj | Wiggles |
| Ocrtavanje | Regular |
| Uvlačenje | WIGGLES: 2001 |
| Puno ime | Wiggles |
| Verzija | March 2001: [email protected] |
| Naziv PostScripta | Wiggles |
| Proizvođač | Wiggles |
| Veličina | 249 Kb |
| Dizajner | Jessica Slater |
| Web adresa dizajnera | mailto:[email protected] |
| Web adresa pružatelja | www.apostrophiclab.com |
| Opis | Well, there I was just essing about when up comes me mate Jools and sez, "Hey, I'm in a bit of a Euro. I need someone ter give us a section." "No way!" sez I. "Last time you OEed me. I still got the bruises." "Hey, don't get yourself in such an ampersand, you stupid pee." "Who're you enning yer big fat why?" Well I couldn't take that aitching down and soon we wuz at ems'n'eths. Then we both thort, hey, we've bin ays fer years always bracelefted each other around. So in the end we ecksed and made up and mued out for an oh slash. Soon we wuz veeing about the 'ole thing. |

Možete spojiti font Wiggles sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=wiggles" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=wiggles);
Aktivirajte font u svom CSS-u:
font-family: 'Wiggles', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=wiggles" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wiggles', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wiggles!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
« Wibbles
Sljedeći font: