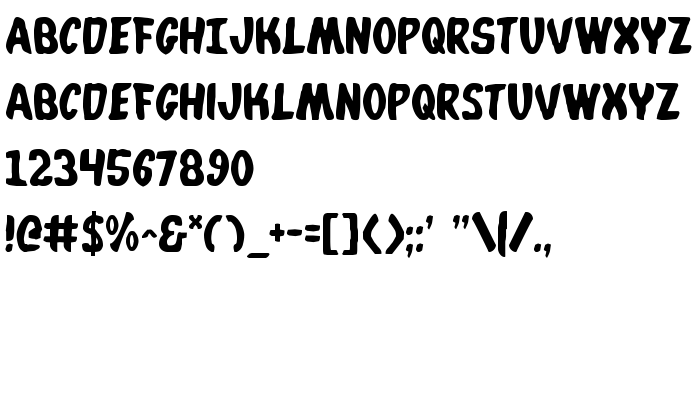
Na ovoj stranici možete preuzeti Whatafont verziju fonta 2, koja pripada obitelji Whatafont (Regular ocrtavanje). Proizvođač fonta je Whatafont. Preuzmite Whatafont besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: fontovi za stripove, latinični fontovi. Veličina fonta - samo 56 Kb
| Autorska prava | 2002 Iconian Fonts - http://www.iconian.com/ |
| Obitelj | Whatafont |
| Ocrtavanje | Regular |
| Uvlačenje | Whatafont |
| Puno ime | Whatafont |
| Verzija | 2 |
| Naziv PostScripta | Whatafont |
| Proizvođač | Whatafont |
| Veličina | 56 Kb |
| Web adresa dizajnera | http://www.iconian.com/ |

Možete spojiti font Whatafont sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=whatafont" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=whatafont);
Aktivirajte font u svom CSS-u:
font-family: 'Whatafont', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=whatafont" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Whatafont', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Whatafont!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: