Na ovoj stranici možete preuzeti Wet Pet verziju fonta Version 3.000 2005, koja pripada obitelji Wet Pet (Regular ocrtavanje). Proizvođač fonta je Wet-Pet. Dizajner - Ray Larabie (za kontakt upotrijebite sljedeću adresu: http://www.typodermic.com). Preuzmite Wet Pet besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: alternativni fontovi, besplatni fontovi, latinični fontovi. Veličina fonta - samo 167 Kb
| Autorska prava | © 1997 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
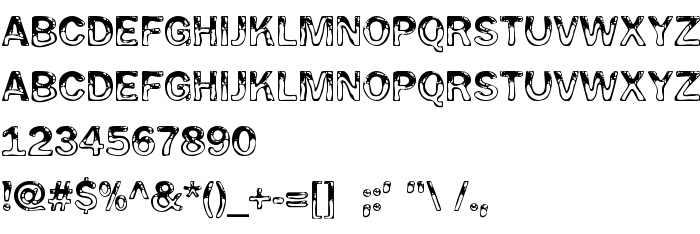
| Obitelj | Wet Pet |
| Ocrtavanje | Regular |
| Uvlačenje | RayLarabie: Wet Pet: 1997 |
| Puno ime | Wet Pet |
| Verzija | Version 3.000 2005 |
| Naziv PostScripta | WetPet |
| Proizvođač | Wet-Pet |
| Veličina | 167 Kb |
| Dizajner | Ray Larabie |
| Web adresa dizajnera | http://www.typodermic.com |
| Web adresa pružatelja | http://www.larabiefonts.com |
| Opis | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Možete spojiti font Wet Pet sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=wet-pet" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=wet-pet);
Aktivirajte font u svom CSS-u:
font-family: 'Wet Pet', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=wet-pet" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wet Pet', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wet Pet!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: