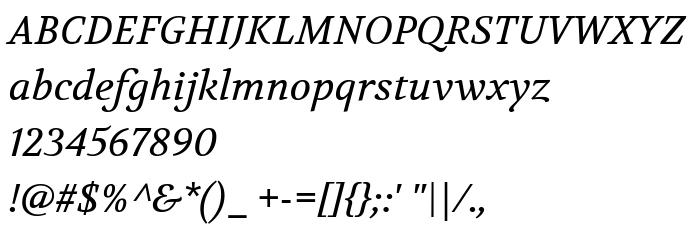
Na ovoj stranici možete preuzeti Volkhov Italic verziju fonta Version 1.010, koja pripada obitelji Volkhov (Italic ocrtavanje). Proizvođač fonta je Cyreal (www.cyreal.org). Dizajner - Cyreal (www.cyreal.org) (za kontakt upotrijebite sljedeću adresu: http://cyreal.org). Preuzmite Volkhov Italic besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: paragraph, serif fontovi. Veličina fonta - samo 100 Kb
| Obitelj | Volkhov |
| Ocrtavanje | Italic |
| Uvlačenje | Cyreal(www.cyreal.org): Volkhov Italic: 2011 |
| Puno ime | Volkhov Italic |
| Verzija | Version 1.010 |
| Naziv PostScripta | Volkhov-Italic |
| Proizvođač | Cyreal (www.cyreal.org) |
| Veličina | 100 Kb |
| Zaštitni znak | Volkhov is a trademark of Cyreal (www.cyreal.org). |
| Dizajner | Cyreal (www.cyreal.org) |
| Web adresa dizajnera | http://cyreal.org |
| Web adresa pružatelja | http://cyreal.org |
| Opis licence | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name "Volkhov" and "Volkhov Italic". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Volkhov Italic sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=volkhov-italic" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=volkhov-italic);
Aktivirajte font u svom CSS-u:
font-family: 'Volkhov Italic', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=volkhov-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Volkhov Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Volkhov Italic!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: