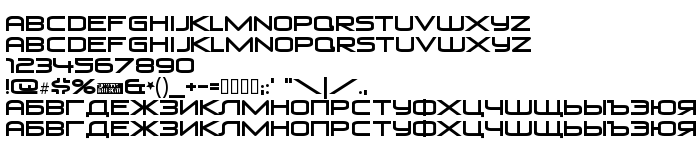
Na ovoj stranici možete preuzeti Venus Rising Cyrillic verziju fonta Version 2.000 Cyrillic 2004, koja pripada obitelji Venus Rising Cyrillic (Regular ocrtavanje). Proizvođač fonta je Venus-Rising-Cyrillic. Dizajner - Ray Larabie (za kontakt upotrijebite sljedeću adresu: www.larabiefonts.com). Preuzmite Venus Rising Cyrillic besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, ćirilični fontovi, dekorativni fontovi. Veličina fonta - samo 57 Kb
| Autorska prava | © 1997 Ray Larabie www.larabiefonts.com. Cyrillic part © Andrey Melman 2004. This font is freeware. Read attached text file for details. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit R. Larabie commercial type foundry at |
| Obitelj | Venus Rising Cyrillic |
| Ocrtavanje | Regular |
| Uvlačenje | RayLarabie(eng.)&AndreyMelman(cyr.): Venus Rising Cyrillic: 2004 |
| Puno ime | Venus Rising Cyrillic |
| Verzija | Version 2.000 Cyrillic 2004 |
| Naziv PostScripta | VenusRisingCyrillic |
| Proizvođač | Venus-Rising-Cyrillic |
| Veličina | 57 Kb |
| Zaštitni znak | Venus Rising Cyrillic is a trademark of the Ray Larabie - eng. & Andrey Melman - cyr. 2004 |
| Dizajner | Ray Larabie |
| Web adresa dizajnera | www.larabiefonts.com |
| Web adresa pružatelja | www.larabiefonts.com |

Možete spojiti font Venus Rising Cyrillic sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=venus-rising-cyrillic" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=venus-rising-cyrillic);
Aktivirajte font u svom CSS-u:
font-family: 'Venus Rising Cyrillic', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=venus-rising-cyrillic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Venus Rising Cyrillic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Venus Rising Cyrillic!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: