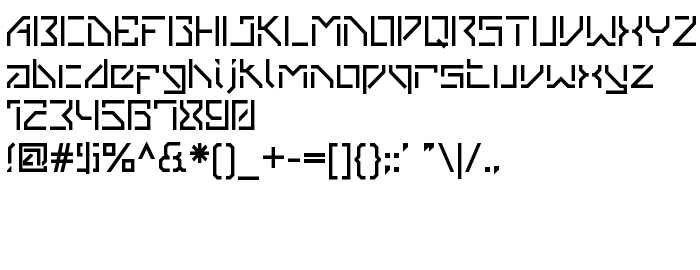
Na ovoj stranici možete preuzeti VanBerger Stencil verziju fonta 1.000, koja pripada obitelji VanBerger (Stencil ocrtavanje). Proizvođač fonta je Jonathan Hill. Dizajner - Jonathan Hill (za kontakt upotrijebite sljedeću adresu: http://www.jonathanhill.me.uk). Preuzmite VanBerger Stencil besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: high-tech, industrial, šablonski fontovi. Veličina fonta - samo 18 Kb
| Obitelj | VanBerger |
| Ocrtavanje | Stencil |
| Uvlačenje | FONTLAB:OTFEXPORT |
| Puno ime | VanBerger Stencil |
| Verzija | 1.000 |
| Naziv PostScripta | VanBerger-Stencil |
| Proizvođač | Jonathan Hill |
| Veličina | 18 Kb |
| Zaštitni znak | VanBerger Stencil is a trademark of Jonathan Hill. |
| Dizajner | Jonathan Hill |
| Web adresa dizajnera | http://www.jonathanhill.me.uk |
| Web adresa pružatelja | http://www.thenorthernblock.co.uk |
| Opis licence | By Installing any of The Northern Block fonts on your computer, you agree to the terms of use set forth by The Northern Block. Details can can be found at: http://www.thenorthernblock.co.uk/fonts_faq.htm. Use of this font software by unlicensed parties is expressly prohibited. |
| URL of license | http://www.thenorthernblock.co.uk/fonts_faq.htm |

Možete spojiti font VanBerger Stencil sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=vanberger" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=vanberger);
Aktivirajte font u svom CSS-u:
font-family: 'VanBerger Stencil', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=vanberger" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VanBerger Stencil', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VanBerger Stencil!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font:
Vanilla »