Na ovoj stranici možete preuzeti Thorne Shaded verziju fonta Version 1.0; 2002; initial release, koja pripada obitelji Thorne Shaded (Regular ocrtavanje). Proizvođač fonta je Thorne-Shaded. Dizajner - Dieter Steffmann (za kontakt upotrijebite sljedeću adresu: http://www.steffmann.de). Preuzmite Thorne Shaded besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: 3d fontovi, latinični fontovi. Veličina fonta - samo 100 Kb
| Autorska prava | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Entworfen von Robert Thorne in London. Geschnitten 1810 bei Stephenson, Blake & Co., Sheffield. Digitalisiert von Dieter Steffmann, Kreuztal. |
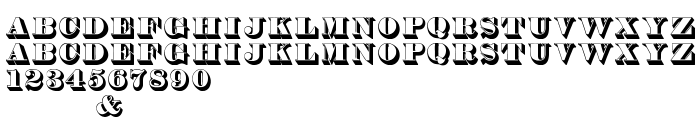
| Obitelj | Thorne Shaded |
| Ocrtavanje | Regular |
| Uvlačenje | TypographerMediengestaltung: Thorne Shaded: 2002 |
| Puno ime | Thorne Shaded |
| Verzija | Version 1.0; 2002; initial release |
| Naziv PostScripta | ThorneShaded |
| Proizvođač | Thorne-Shaded |
| Veličina | 100 Kb |
| Dizajner | Dieter Steffmann |
| Web adresa dizajnera | http://www.steffmann.de |
| Web adresa pružatelja | http://www.steffmann.de |
| Opis | Entworfen von Robert Thorne in London. Geschnitten 1810 bei Stephenson, Blake & Co., Sheffield. Digitalisiert von Dieter Steffmann, Kreuztal. |
| Opis licence | Have fun and enjoy |
| URL of license | http://www.steffmann.de |

Možete spojiti font Thorne Shaded sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=thorne-shaded" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=thorne-shaded);
Aktivirajte font u svom CSS-u:
font-family: 'Thorne Shaded', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=thorne-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Thorne Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Thorne Shaded!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: