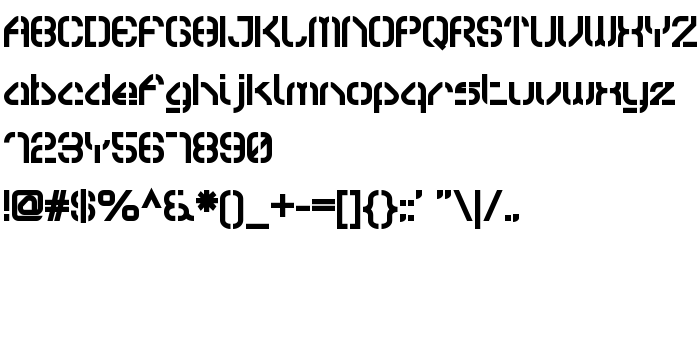
Na ovoj stranici možete preuzeti Sylar Stencil verziju fonta Version 001.000, koja pripada obitelji Sylar Stencil (Regular ocrtavanje). Proizvođač fonta je Sylar-Stencil. Dizajner - Jonathan Hill (za kontakt upotrijebite sljedeću adresu: http://www.thenorthernblock.co.uk). Preuzmite Sylar Stencil besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: latinični fontovi, šablonski fontovi. Veličina fonta - samo 60 Kb
| Autorska prava | Copyright (c) Jonathan Hill, 2008. All rights reserved. |
| Obitelj | Sylar Stencil |
| Ocrtavanje | Regular |
| Uvlačenje | FONTLAB30:TTEXPORT |
| Puno ime | Sylar Stencil |
| Verzija | Version 001.000 |
| Naziv PostScripta | Sylar-Stencil |
| Proizvođač | Sylar-Stencil |
| Veličina | 60 Kb |
| Zaštitni znak | Sylar Stencil is a trademark of Jonathan Hill. |
| Dizajner | Jonathan Hill |
| Web adresa dizajnera | http://www.thenorthernblock.co.uk |
| Opis licence | By Installing any of The Northern Block fonts on your computer, you agree to the terms of use set forth by The Northern Block. Details can can be found at: http://www.thenorthernblock.co.uk/fonts_faq.htm. Use of this font software by unlicensed parties is expressly prohibited. |
| URL of license | http://www.thenorthernblock.co.uk/fonts_faq.htm |

Možete spojiti font Sylar Stencil sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=sylar-stencil" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=sylar-stencil);
Aktivirajte font u svom CSS-u:
font-family: 'Sylar Stencil', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=sylar-stencil" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sylar Stencil', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sylar Stencil!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font:
1st Cav »