Na ovoj stranici možete preuzeti Still Time Cyr verziju fonta Version 1.2; 2001, koja pripada obitelji Still Time Cyr (Regular ocrtavanje). Proizvođač fonta je Still-Time-Cyr. Dizajner - Ray Larabie - eng. | Nikolay Dubina - cyr. (za kontakt upotrijebite sljedeću adresu: mailto:[email protected]). Preuzmite Still Time Cyr besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: fontovi iz filmova, latinični fontovi, rukopisni fontovi. Veličina fonta - samo 109 Kb
| Autorska prava | Copyright (c) Ray Larabie - eng. | Nikolay Dubina - cyr., 2001. All rights reserved. |
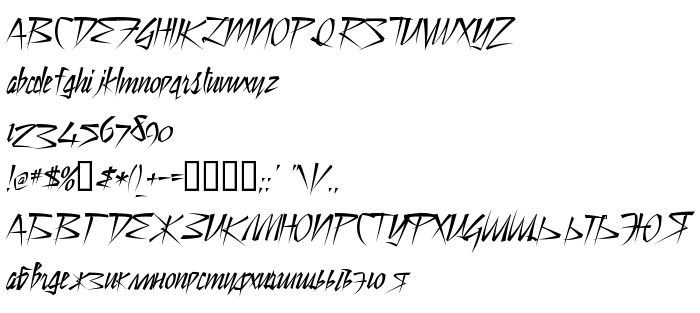
| Obitelj | Still Time Cyr |
| Ocrtavanje | Regular |
| Uvlačenje | RayLarabie-eng.|NikolayDubina-cyr.: Still Time Cyr: 2001 |
| Puno ime | Still Time Cyr |
| Verzija | Version 1.2; 2001 |
| Naziv PostScripta | StillTimeCyr |
| Proizvođač | Still-Time-Cyr |
| Veličina | 109 Kb |
| Zaštitni znak | Still Time Cyr is a trademark of the Ray Larabie - eng. | Nikolay Dubina - cyr.. |
| Dizajner | Ray Larabie - eng. | Nikolay Dubina - cyr. |
| Web adresa dizajnera | mailto:[email protected] |
| Web adresa pružatelja | http://vedi.d-s.ru/ |
| Opis | Still Time Cyr is a trademark of the Ray Larabie - eng. | Nikolay Dubina - cyr.. |

Možete spojiti font Still Time Cyr sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=still-time-cyr" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=still-time-cyr);
Aktivirajte font u svom CSS-u:
font-family: 'Still Time Cyr', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=still-time-cyr" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Still Time Cyr', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Still Time Cyr!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: