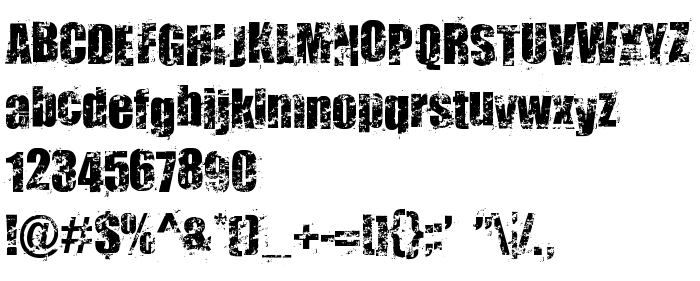
Na ovoj stranici možete preuzeti Smudgers!" verziju fonta Version 1.00 2006 initial release, koja pripada obitelji Smudgers!" (Regular ocrtavanje). Proizvođač fonta je Smudgers!". Dizajner - Tjarda Koster (za kontakt upotrijebite sljedeću adresu: http://jelloween.deviantart.com). Preuzmite Smudgers!" besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: dekorativni fontovi, latinični fontovi, umjetnički fontovi. Veličina fonta - samo 149 Kb
| Autorska prava | Copyright (c) Tjarda Koster, 2006. All rights reserved. DO NOT USE FOR COMMERCIAL PURPOSES. For more fonts go to http://jelloween.deviantart.com and http://www.myfonts.com/foundry/jelloween! |
| Obitelj | Smudgers!" |
| Ocrtavanje | Regular |
| Uvlačenje | TjardaKoster: Smudgers: 2006 |
| Puno ime | Smudgers!" |
| Verzija | Version 1.00 2006 initial release |
| Naziv PostScripta | Smudgers |
| Proizvođač | Smudgers!" |
| Veličina | 149 Kb |
| Zaštitni znak | Smudgers is a trademark of Tjarda Koster. |
| Dizajner | Tjarda Koster |
| Web adresa dizajnera | http://jelloween.deviantart.com |
| Web adresa pružatelja | http://www.myfonts.com/foundry/jelloween |
| Opis | This font was created using Font Creator 5.0 from High-Logic.com |

Možete spojiti font Smudgers!" sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=smudgers" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=smudgers);
Aktivirajte font u svom CSS-u:
font-family: 'Smudgers!"', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=smudgers" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Smudgers!"', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Smudgers!"!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font:
Snowfall »