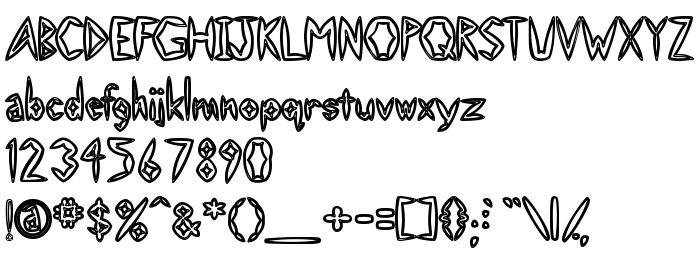
Na ovoj stranici možete preuzeti Slightly Hollow verziju fonta Version 1.00 11/23/97, koja pripada obitelji Slightly Hollow (Regular ocrtavanje). Proizvođač fonta je Slightly-Hollow. Dizajner - Ben McGehee (za kontakt upotrijebite sljedeću adresu: mailto:[email protected]). Preuzmite Slightly Hollow besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, fontovi s obrisima, latinični fontovi. Veličina fonta - samo 81 Kb
| Autorska prava | A Freeware Creation from Unauthorized Type |
| Obitelj | Slightly Hollow |
| Ocrtavanje | Regular |
| Uvlačenje | Swollen Slightly |
| Puno ime | Slightly Hollow |
| Verzija | Version 1.00 11/23/97 |
| Naziv PostScripta | SlightlyHollow |
| Proizvođač | Slightly-Hollow |
| Veličina | 81 Kb |
| Zaštitni znak | UnAuthorized Type |
| Dizajner | Ben McGehee |
| Web adresa dizajnera | mailto:[email protected] |
| Web adresa pružatelja | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Opis | This version includes upper and lowercase letters, punctuation, and a few international characters. I also included some UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). This could be considered an alternative to Swollen Slightly, since it was based on it. Or maybe you would call it a variation. Some people may think it's really cool. Some people will not. Thank you for taking the time to download this and read my ramblings. |
| Opis licence | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Možete spojiti font Slightly Hollow sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=slightly-hollow" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=slightly-hollow);
Aktivirajte font u svom CSS-u:
font-family: 'Slightly Hollow', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=slightly-hollow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Slightly Hollow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Slightly Hollow!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
« Linear
Sljedeći font: