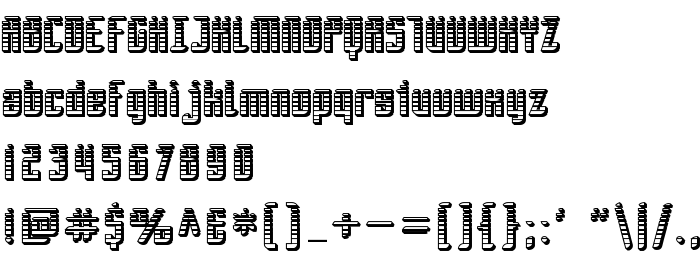
Na ovoj stranici možete preuzeti SF Piezolectric SFX verziju fonta ver 1.0; 2001. Freeware., koja pripada obitelji SF Piezolectric SFX (Regular ocrtavanje). Proizvođač fonta je SF-Piezolectric-SFX. Dizajner - ShyFonts Type Foundry (za kontakt upotrijebite sljedeću adresu: http://www.shyfonts.com/). Preuzmite SF Piezolectric SFX besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, dekorativni fontovi, latinični fontovi. Veličina fonta - samo 77 Kb
| Autorska prava | Copyright (c) ShyFonts Type Foundry, 2001. All rights reserved. |
| Obitelj | SF Piezolectric SFX |
| Ocrtavanje | Regular |
| Uvlačenje | ShyFontsTypeFoundry: SF Piezolectric SFX: 2001 |
| Puno ime | SF Piezolectric SFX |
| Verzija | ver 1.0; 2001. Freeware. |
| Naziv PostScripta | SFPiezolectricSFX |
| Proizvođač | SF-Piezolectric-SFX |
| Veličina | 77 Kb |
| Zaštitni znak | SF Piezolectric SFX is a trademark of the ShyFonts Type Foundry. |
| Dizajner | ShyFonts Type Foundry |
| Web adresa dizajnera | http://www.shyfonts.com/ |
| Web adresa pružatelja | http://www.shyfonts.com/ |
| Opis | SF Piezolectric SFX is a trademark of the ShyFonts Type Foundry. |

Možete spojiti font SF Piezolectric SFX sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=sf-piezolectric-sfx" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=sf-piezolectric-sfx);
Aktivirajte font u svom CSS-u:
font-family: 'SF Piezolectric SFX', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=sf-piezolectric-sfx" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Piezolectric SFX', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Piezolectric SFX!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: