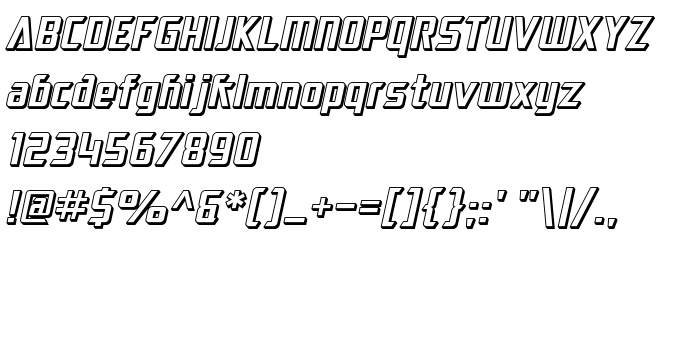
Na ovoj stranici možete preuzeti SF Electrotome Shaded Oblique verziju fonta ver 1.0; 2000. Freeware., koja pripada obitelji SF Electrotome Shaded (Oblique ocrtavanje). Proizvođač fonta je SF-Electrotome-Shaded-Oblique. Dizajner - ShyFonts Type Foundry (za kontakt upotrijebite sljedeću adresu: http://www.shyfonts.com/). Preuzmite SF Electrotome Shaded Oblique besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: 3d fontovi, besplatni fontovi, latinični fontovi. Veličina fonta - samo 46 Kb
| Autorska prava | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Obitelj | SF Electrotome Shaded |
| Ocrtavanje | Oblique |
| Uvlačenje | ShyFontsTypeFoundry: SF Electrotome Shaded Oblique: 2000 |
| Puno ime | SF Electrotome Shaded Oblique |
| Verzija | ver 1.0; 2000. Freeware. |
| Naziv PostScripta | SFElectrotomeShaded-Oblique |
| Proizvođač | SF-Electrotome-Shaded-Oblique |
| Veličina | 46 Kb |
| Zaštitni znak | SF Electrotome Shaded Oblique is a trademark of the ShyFonts Type Foundry. |
| Dizajner | ShyFonts Type Foundry |
| Web adresa dizajnera | http://www.shyfonts.com/ |
| Web adresa pružatelja | http://www.shyfonts.com/ |
| Opis | SF Electrotome Shaded Oblique is a trademark of the ShyFonts Type Foundry. |

Možete spojiti font SF Electrotome Shaded Oblique sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=sf-electrotome-shaded-oblique" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=sf-electrotome-shaded-oblique);
Aktivirajte font u svom CSS-u:
font-family: 'SF Electrotome Shaded Oblique', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=sf-electrotome-shaded-oblique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Electrotome Shaded Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Electrotome Shaded Oblique!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: