Na ovoj stranici možete preuzeti SF Alien Encounters verziju fonta ver 1.1; 2001. Freeware., koja pripada obitelji SF Alien Encounters (Regular ocrtavanje). Proizvođač fonta je SF-Alien-Encounters. Dizajner - ShyFonts Type Foundry (za kontakt upotrijebite sljedeću adresu: http://www.shyfonts.com/). Preuzmite SF Alien Encounters besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, fontovi iz filmova, latinični fontovi. Veličina fonta - samo 54 Kb
| Autorska prava | Copyright (c) ShyFonts Type Foundry, 2001. All rights reserved. |
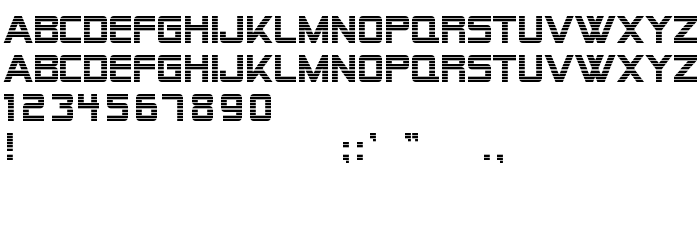
| Obitelj | SF Alien Encounters |
| Ocrtavanje | Regular |
| Uvlačenje | ShyFontsTypeFoundry: SF Alien Encounters: 2001 |
| Puno ime | SF Alien Encounters |
| Verzija | ver 1.1; 2001. Freeware. |
| Naziv PostScripta | SFAlienEncounters |
| Proizvođač | SF-Alien-Encounters |
| Veličina | 54 Kb |
| Zaštitni znak | SF Alien Encounters is a trademark of the ShyFonts Type Foundry. |
| Dizajner | ShyFonts Type Foundry |
| Web adresa dizajnera | http://www.shyfonts.com/ |
| Web adresa pružatelja | http://www.shyfonts.com/ |
| Opis | SF Alien Encounters is a trademark of the ShyFonts Type Foundry. |

Možete spojiti font SF Alien Encounters sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=sf-alien-encounters" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=sf-alien-encounters);
Aktivirajte font u svom CSS-u:
font-family: 'SF Alien Encounters', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=sf-alien-encounters" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Alien Encounters', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Alien Encounters!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: