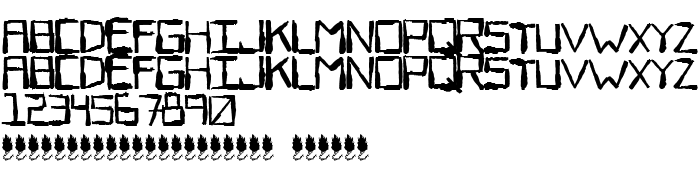
Na ovoj stranici možete preuzeti Sewer Rat verziju fonta Version 1.000 2008 initial release, koja pripada obitelji Sewer Rat (Regular ocrtavanje). Proizvođač fonta je Sewer-Rat. Dizajner - Jon Sperry (za kontakt upotrijebite sljedeću adresu: http://www.jonsperry.com). Preuzmite Sewer Rat besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, horor fontovi, latinični fontovi. Veličina fonta - samo 709 Kb
| Autorska prava | Copyright (c) 2008 by Ominous Cat Art & Design. All rights reserved. |
| Obitelj | Sewer Rat |
| Ocrtavanje | Regular |
| Uvlačenje | 1.000;pyrs;SewerRat |
| Puno ime | Sewer Rat |
| Verzija | Version 1.000 2008 initial release |
| Naziv PostScripta | SewerRat |
| Proizvođač | Sewer-Rat |
| Veličina | 709 Kb |
| Zaštitni znak | Sewer Rat is a trademark of Ominous Cat Art & Design. |
| Dizajner | Jon Sperry |
| Web adresa dizajnera | http://www.jonsperry.com |
| Web adresa pružatelja | http://www.jonsperry.com |
| Opis | Copyright (c) 2008 by Ominous Cat Art & Design. All rights reserved. |
| Opis licence | Free for personal use. You may not resell this font or claim it as your own creation. When possible, please give credit to the designer. |

Možete spojiti font Sewer Rat sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=sewer-rat" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=sewer-rat);
Aktivirajte font u svom CSS-u:
font-family: 'Sewer Rat', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=sewer-rat" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sewer Rat', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sewer Rat!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: